相关AI工具集
-
 Claude DevClaude Dev是一款VSCode扩展,利用Anthropic的Claude 3.5 Sonnet的代理编码能力,可以逐步处理复杂的软件开发任务。...
Claude DevClaude Dev是一款VSCode扩展,利用Anthropic的Claude 3.5 Sonnet的代理编码能力,可以逐步处理复杂的软件开发任务。... -
 代悟代悟是一个专为开发者设计的AI搜索引擎,它通过智能化的搜索技术,帮助开发者快速找到所需的技术信息和解决方案。产品背景信息显示,代悟由上海深宇识智能科技...
代悟代悟是一个专为开发者设计的AI搜索引擎,它通过智能化的搜索技术,帮助开发者快速找到所需的技术信息和解决方案。产品背景信息显示,代悟由上海深宇识智能科技... -
 ComfyUI-APISRComfyUI-APISR是ComfyUI项目的API服务端部分,它为ComfyUI客户端应用提供必要的后端支持。ComfyUI是一个旨在提供舒适用户...
ComfyUI-APISRComfyUI-APISR是ComfyUI项目的API服务端部分,它为ComfyUI客户端应用提供必要的后端支持。ComfyUI是一个旨在提供舒适用户... -
 Prompter IDEPrompter IDE 是一款专为开发人员设计的工具,旨在提升开发效率。它通过将大型语言模型(LLM)与本地文件系统相结合,使开发者能够直接从项目文...
Prompter IDEPrompter IDE 是一款专为开发人员设计的工具,旨在提升开发效率。它通过将大型语言模型(LLM)与本地文件系统相结合,使开发者能够直接从项目文... -
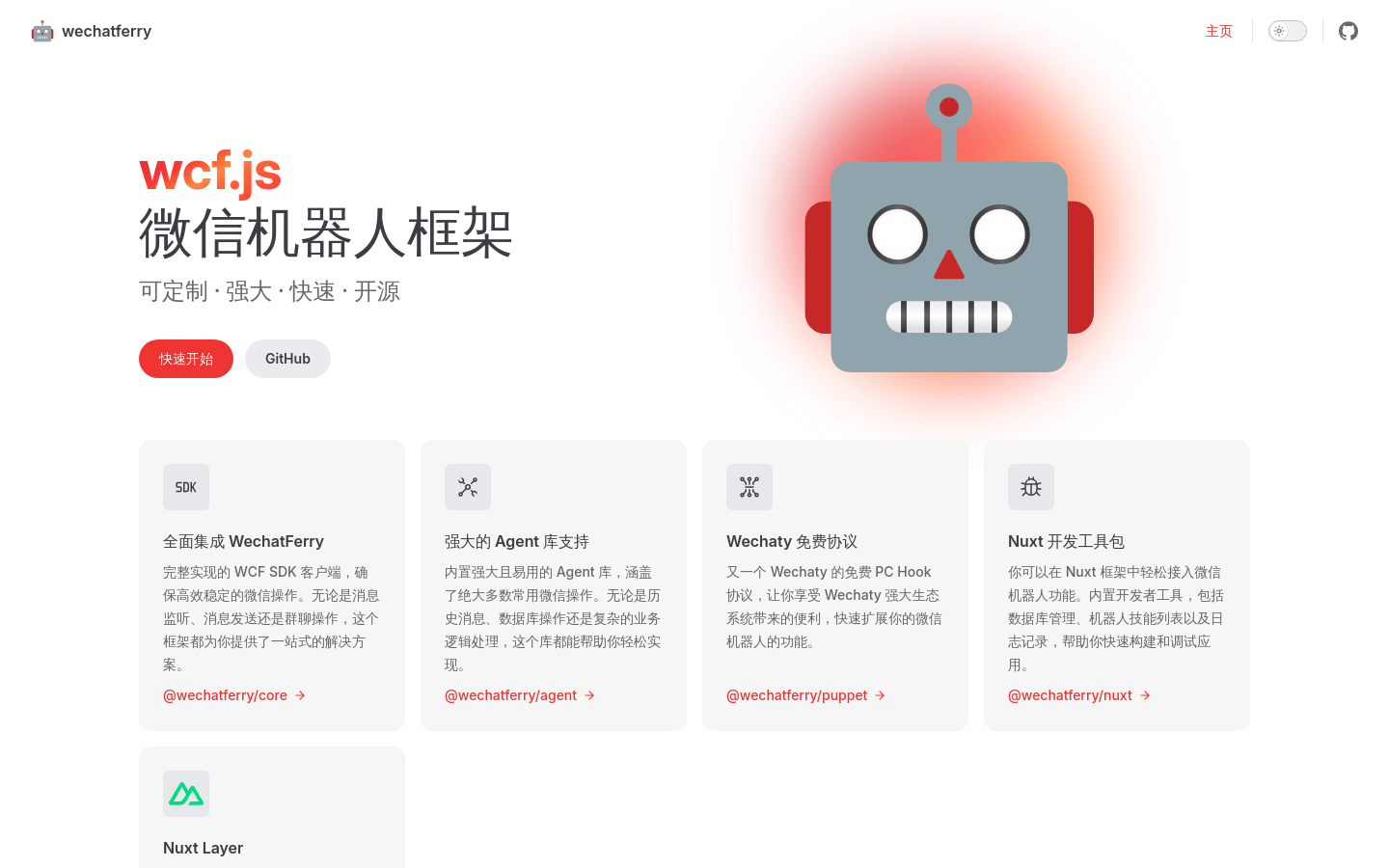
 WechatFerryWechatFerry是一个微信机器人框架,旨在为用户提供一站式的微信操作解决方案。它通过集成WCF SDK客户端,支持消息监听、消息发送及群聊操作等...
WechatFerryWechatFerry是一个微信机器人框架,旨在为用户提供一站式的微信操作解决方案。它通过集成WCF SDK客户端,支持消息监听、消息发送及群聊操作等... -
 ComfyUI-N-SidebarComfyUI-N-Sidebar是一个开源项目,它结合了ComfyUI和N-Sidebar两个库,旨在为用户提供一个舒适且易于使用的用户界面和导航栏...
ComfyUI-N-SidebarComfyUI-N-Sidebar是一个开源项目,它结合了ComfyUI和N-Sidebar两个库,旨在为用户提供一个舒适且易于使用的用户界面和导航栏... -
 Cloudflare AI AgentsCloudflare AI Agents 是一个基于 Cloudflare Workers 和 Workers AI 的平台,旨在帮助开发者构建能够自...
Cloudflare AI AgentsCloudflare AI Agents 是一个基于 Cloudflare Workers 和 Workers AI 的平台,旨在帮助开发者构建能够自... -
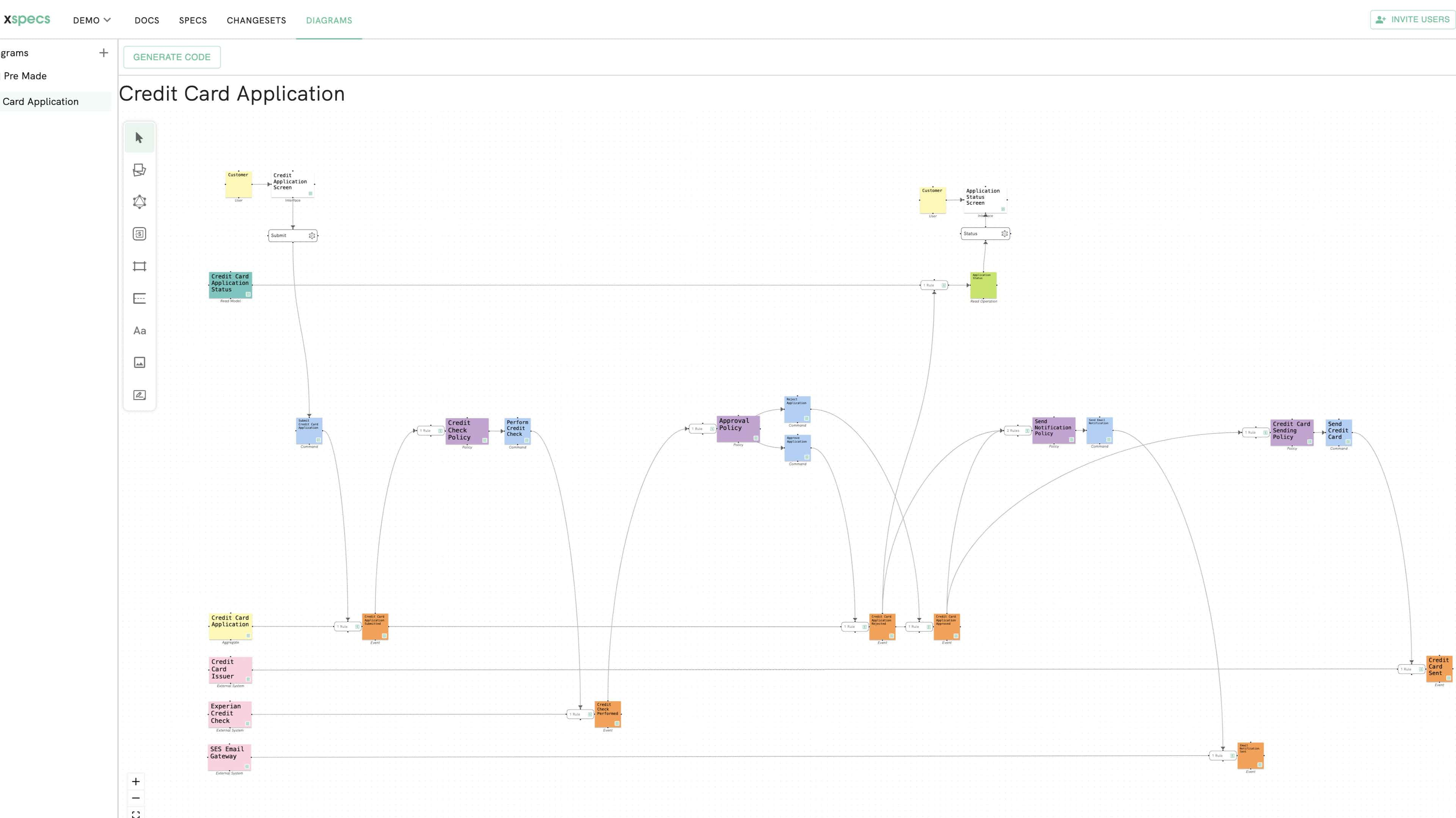
 XSpecsXSpecs是一款AI驱动的单一源软件平台,能够从高层需求中生成明确的规范,并直接部署为GraphQL本机后端代码,实现在几小时内完成几周的软件开发。...
XSpecsXSpecs是一款AI驱动的单一源软件平台,能够从高层需求中生成明确的规范,并直接部署为GraphQL本机后端代码,实现在几小时内完成几周的软件开发。... -
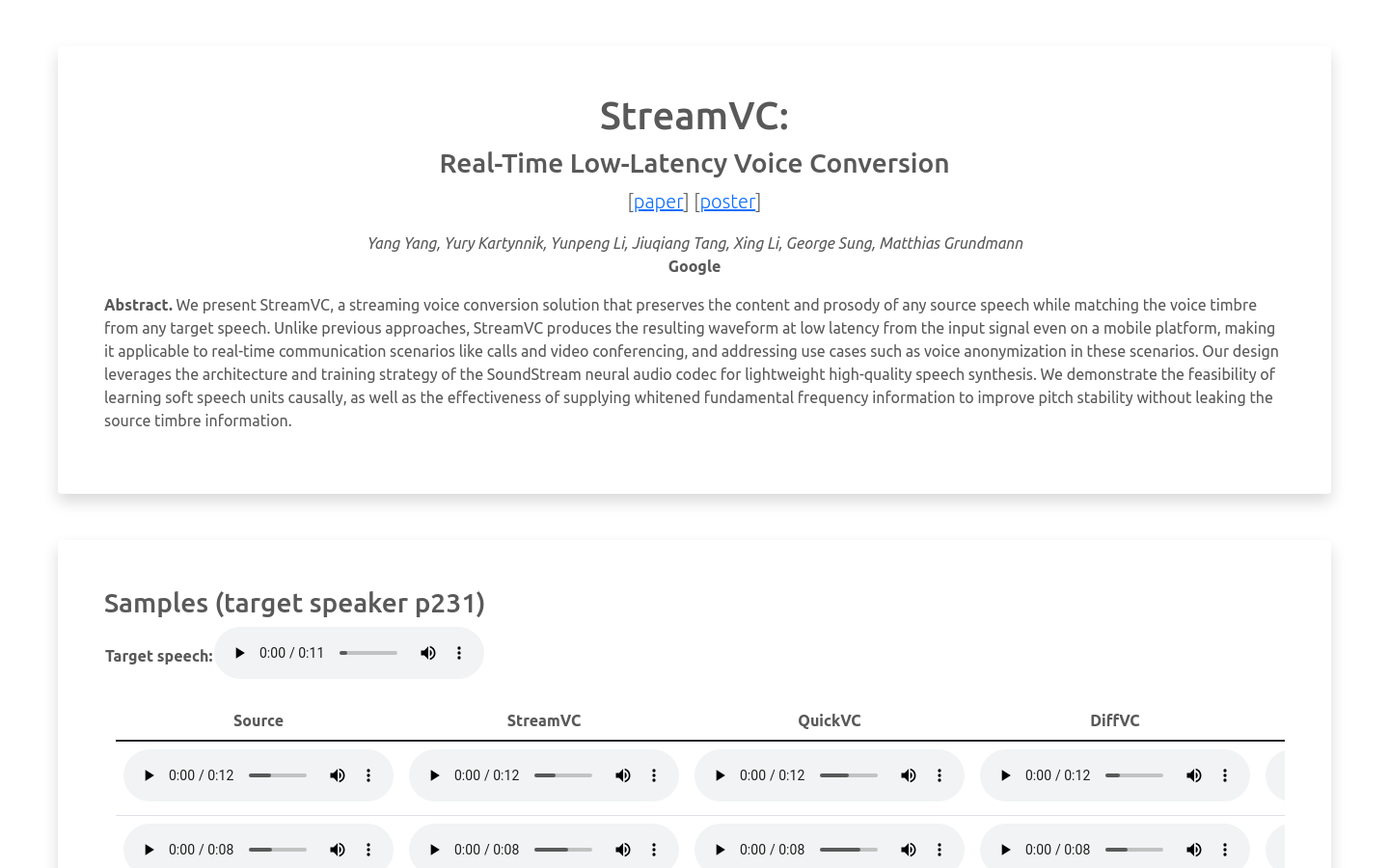
 ApplioApplio是一个开源生态系统,主要提供先进的AI语音克隆技术。它的主要优点是创新性、开放源代码和先进的AI语音克隆技术。Applio的背景信息是作为...
ApplioApplio是一个开源生态系统,主要提供先进的AI语音克隆技术。它的主要优点是创新性、开放源代码和先进的AI语音克隆技术。Applio的背景信息是作为... -
 HackerPulse.ioHackerPulse 是一个专门为开发者设计的个人资料聚合平台。它通过整合 GitHub、LinkedIn 等多个开发者常用的平台数据,帮助开发者构...
HackerPulse.ioHackerPulse 是一个专门为开发者设计的个人资料聚合平台。它通过整合 GitHub、LinkedIn 等多个开发者常用的平台数据,帮助开发者构... -
 open-mcp-clientopen-mcp-client 是一个开源项目,旨在为多云平台(MCP)提供客户端支持。它结合了LangGraph代理和基于CopilotKit的前端...
open-mcp-clientopen-mcp-client 是一个开源项目,旨在为多云平台(MCP)提供客户端支持。它结合了LangGraph代理和基于CopilotKit的前端... -
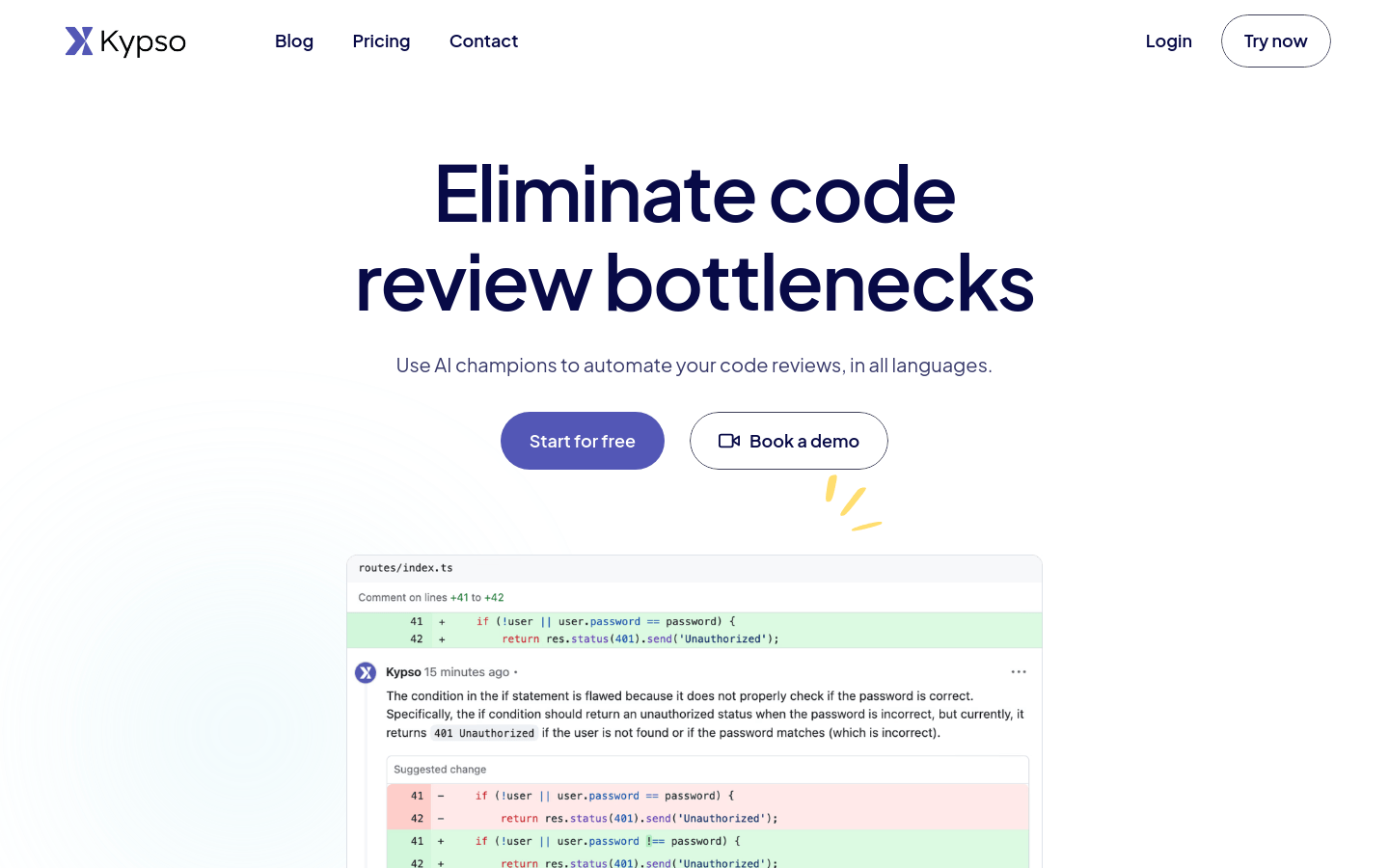
 Kypso for Code ReviewsKypso是一个自动化代码审查工具,旨在通过人工智能技术帮助开发者快速、客观地审查代码,发现潜在的bug和代码质量问题,同时提供代码风格和潜在问题的反...
Kypso for Code ReviewsKypso是一个自动化代码审查工具,旨在通过人工智能技术帮助开发者快速、客观地审查代码,发现潜在的bug和代码质量问题,同时提供代码风格和潜在问题的反...

卓商AI
AI爱好者的一站式人工智能AI工具箱,累计收录全球10,000⁺好用的AI工具软件和网站,方便您更便捷的探索前沿的AI技术。本站持续更新好的AI应用,力争做全球排名前三的AI网址导航网站,欢迎您成为我们的一员。
最新收录

Spoke
Spoke是一款AI插件,为产品经理提供强大的、注重隐私的AI功能,能够在几秒钟内为用户提供上下文信息。它可以帮助全球快速增长的团队节省时间,创造上下...

LastMile AI
LastMile AI是一个AI开发平台,专为工程师而设计,可以用于原型开发和生成式AI应用的生产。它提供了一站式的多模态AI模型访问,包括语言模型(...

Dokkio
Dokkio是一款利用人工智能技术提供云文件协作的工具。它能帮助用户管理多个活动、搜索文档和文件、整理研究材料、组织内容库,并将所有文件和内容集中在一...

Engage Sphere AI
Engage Sphere是一个基于AI的员工参与度分析平台。它可以深入分析公司各个部门、团队和岗位的参与度,帮助管理者明确团队互动症结所在,并采取行...

Pikzels
Pikzels连接顶级人才和有远见的客户。我们促进协作,释放创意卓越。加入我们,获取来自各个领域的优秀专业人才。体验协作的力量,释放你的创意潜能。Pi...

Zoho Cliq
Zoho Cliq是一款专为提高企业工作效率而设计的在线即时通讯和协作平台。它将团队成员、对话和工作流集中在一个地方,实现无缝连接。主要功能包括:组织...
猜你喜欢

easy peasy ai
使用Easy-peasy.ai更快地创建原始的,迷人的社交媒体内容10倍。我们的AI驱动内容生成器和文案助理为您提供了优化内容创建过程所需的创意工具。...

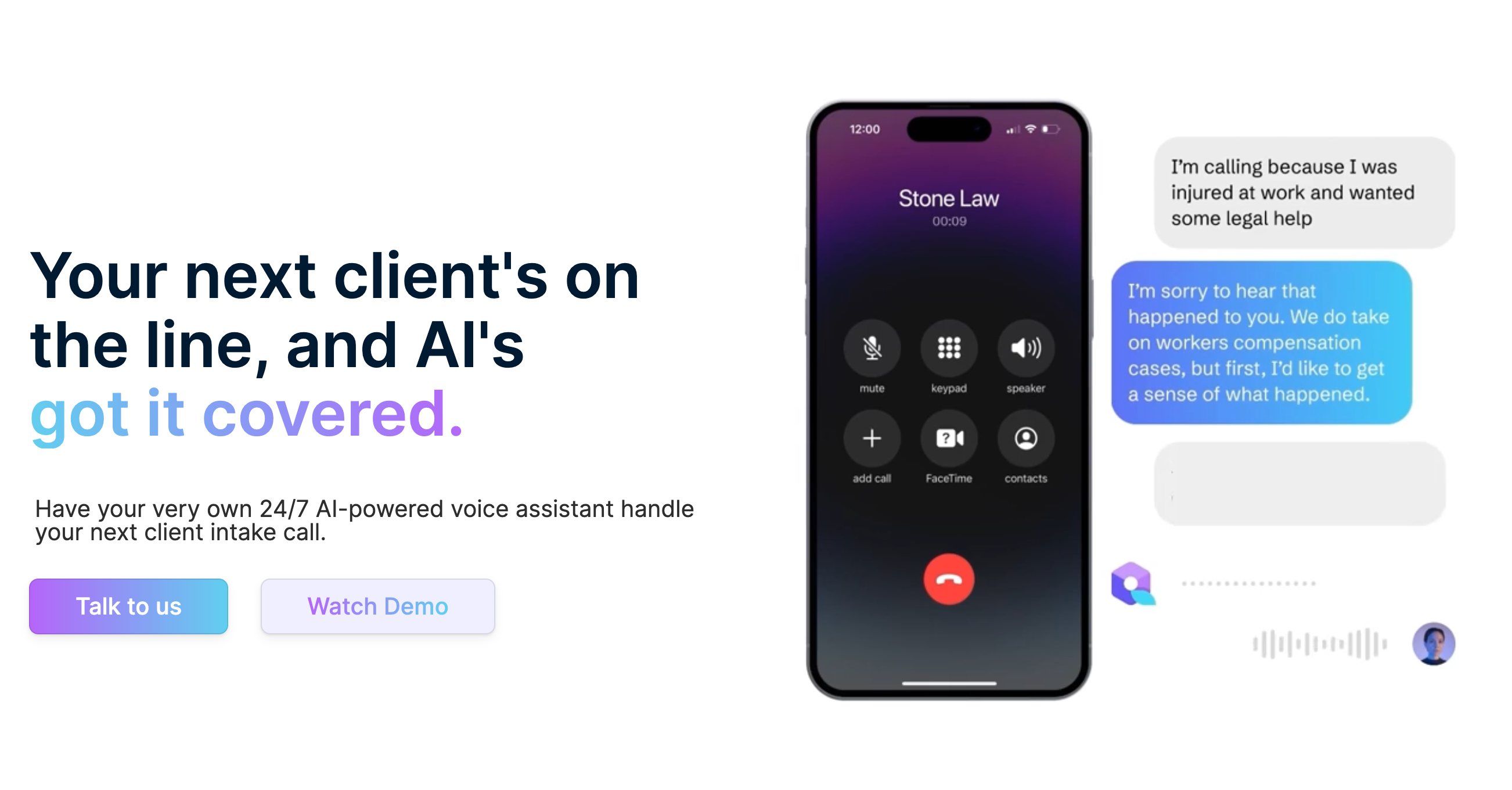
Qlient
Qlient AI 是为寻求高效客户管理的企业设计的创新解决方案。我们的 24/7 AI 语音助手自动化客户接待、简化沟通,并增强客户参与度。...

s hook
s Hook是品牌的AI驱动媒体关系平台。它使您能够创建新闻套件并分发新闻发布,以增加获得的媒体覆盖范围。受益于最多90%的快速过程,并轻松生成指标以...

Webflow
Webflow是一款领先的可视化网页设计和开发工具。它允许用户在可视化画布上设计网站布局和样式,并自动生成优化的HTML、CSS和JavaScript...

闪念贝壳
闪念贝壳是一款以语音记录为核心的思考笔记应用,通过AI技术帮助用户捕捉灵感、整理思绪,并指导行动。它支持声音、图片、文本等多种记录方式,能够自动整理、...

ChatPilot
Newoaks AI是一家AI解决方案提供商,基于ChatGPT模型构建并训练应用程序,为企业和个人提供最先进的技术支持。我们的应用程序能够根据最新的...
最新文章
1
2
3
4
5
6
7
8
9
10