
上一个
/dev/agents相关AI工具集
-
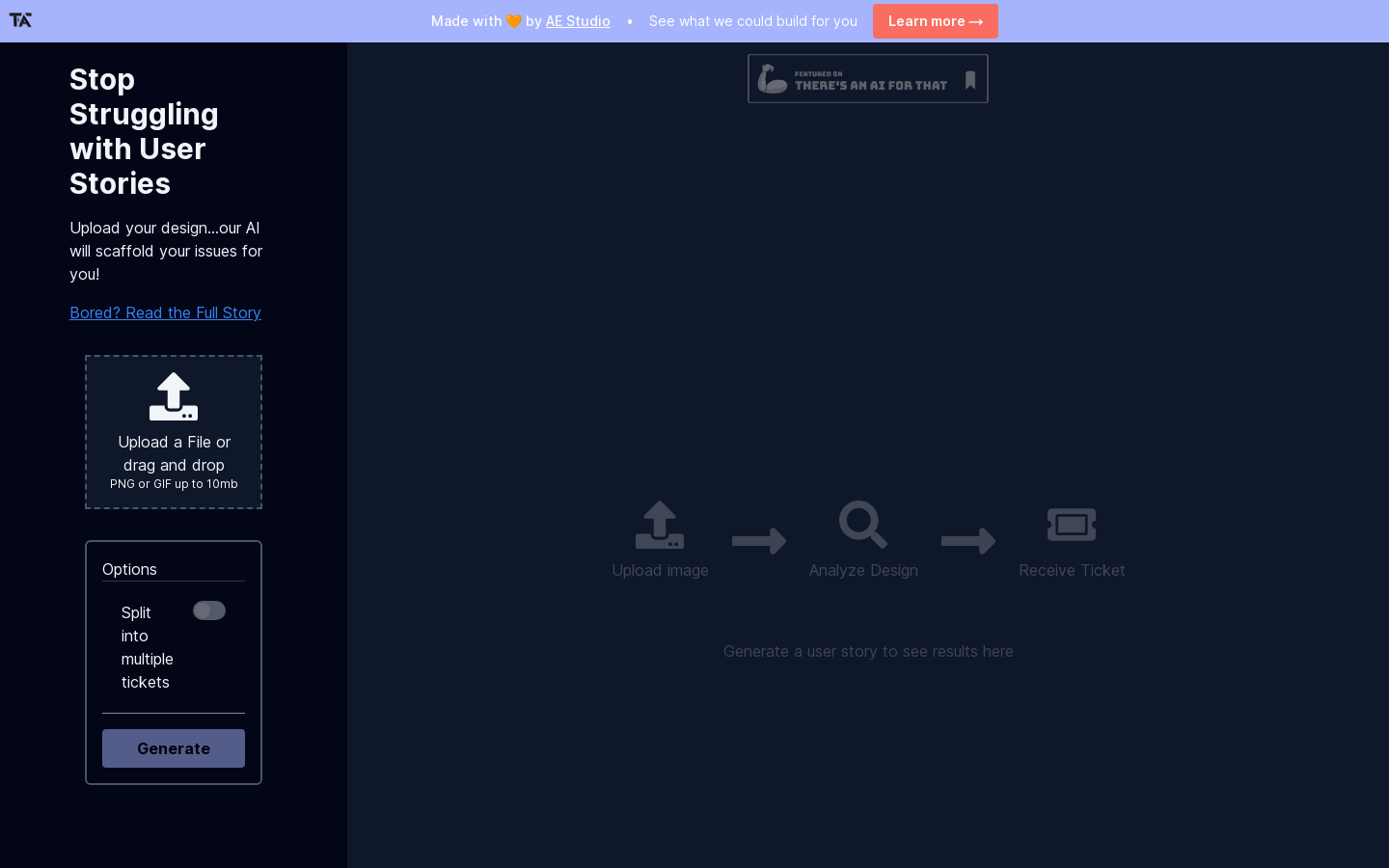
 Ticket ArtisanTicket Artisan 是一款将设计直接转换为开发票据的工具。它使用人工智能技术,将上传的设计文件转换成开发需求的用户故事,帮助团队更高效地进行...
Ticket ArtisanTicket Artisan 是一款将设计直接转换为开发票据的工具。它使用人工智能技术,将上传的设计文件转换成开发需求的用户故事,帮助团队更高效地进行... -
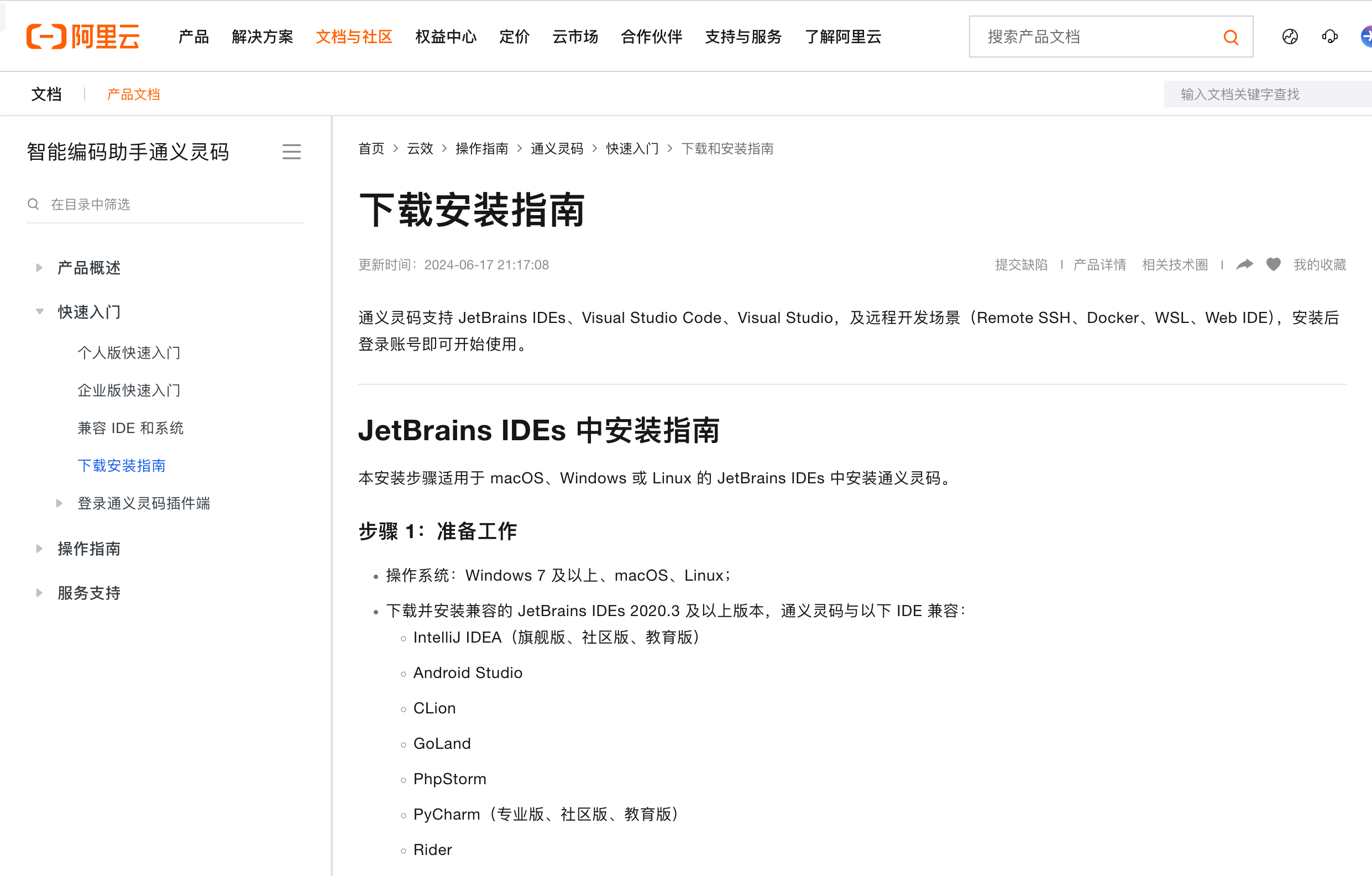
 智能编码助手通义灵码通义灵码是一款专为开发者设计的智能编码助手,支持多种开发环境,包括JetBrains IDEs、Visual Studio Code、Visual S...
智能编码助手通义灵码通义灵码是一款专为开发者设计的智能编码助手,支持多种开发环境,包括JetBrains IDEs、Visual Studio Code、Visual S... -
 Claude DevClaude Dev是一款VSCode扩展,利用Anthropic的Claude 3.5 Sonnet的代理编码能力,可以逐步处理复杂的软件开发任务。...
Claude DevClaude Dev是一款VSCode扩展,利用Anthropic的Claude 3.5 Sonnet的代理编码能力,可以逐步处理复杂的软件开发任务。... -
 NEAR AINEAR AI致力于打造一个用户拥有数据和AI的未来。它通过开放标准和协议,让用户能够控制自己的数据,而不是被少数公司控制。NEAR AI的愿景是通过...
NEAR AINEAR AI致力于打造一个用户拥有数据和AI的未来。它通过开放标准和协议,让用户能够控制自己的数据,而不是被少数公司控制。NEAR AI的愿景是通过... -
 KommentKomment 是一款专注于自动化代码文档生成的产品,通过智能算法和 AI 技术,能够自动生成从代码注释到架构图、API 文档等多种形式的文档。其主要...
KommentKomment 是一款专注于自动化代码文档生成的产品,通过智能算法和 AI 技术,能够自动生成从代码注释到架构图、API 文档等多种形式的文档。其主要... -
 Codestral 25.01Codestral 25.01是由Mistral AI推出的一款先进的编程辅助模型,它代表了当前编程模型领域的前沿技术。该模型具有轻量级、快速以及精通...
Codestral 25.01Codestral 25.01是由Mistral AI推出的一款先进的编程辅助模型,它代表了当前编程模型领域的前沿技术。该模型具有轻量级、快速以及精通... -
 ComfyUI-CopilotComfyUI-Copilot 是一个基于 Comfy-UI 框架的智能助手,旨在通过自然语言交互简化和增强 AI 算法的调试和部署过程。该产品的设计...
ComfyUI-CopilotComfyUI-Copilot 是一个基于 Comfy-UI 框架的智能助手,旨在通过自然语言交互简化和增强 AI 算法的调试和部署过程。该产品的设计... -
 Easy-RAGEasy-RAG是一个检索增强生成(RAG)系统,它不仅适合学习者了解和掌握RAG技术,同时也便于开发者使用和进行自主扩展。该系统通过集成知识图谱提取...
Easy-RAGEasy-RAG是一个检索增强生成(RAG)系统,它不仅适合学习者了解和掌握RAG技术,同时也便于开发者使用和进行自主扩展。该系统通过集成知识图谱提取... -
 patternedai ai pattern makerPatternedai是AI模式制造商,为用户提供节省时间和直观的设计体验。借助易于使用的接口,用户只需单击几下即可快速创建各种复杂模式。它的AI功能...
patternedai ai pattern makerPatternedai是AI模式制造商,为用户提供节省时间和直观的设计体验。借助易于使用的接口,用户只需单击几下即可快速创建各种复杂模式。它的AI功能... -
 rene.cssrene.css 是一个专注于简洁、轻量级界面设计的系统,同时也是首个为 AI 设计到代码工作流准备好的 CSS 框架。它为设计师、开发者和 AI 工...
rene.cssrene.css 是一个专注于简洁、轻量级界面设计的系统,同时也是首个为 AI 设计到代码工作流准备好的 CSS 框架。它为设计师、开发者和 AI 工... -
 Devv BuilderDevv Builder 是一款面向开发人员的低代码工具,能够将自然语言描述的后端需求快速转化为安全、可自动扩展的后端代码。它利用人工智能技术,通过简...
Devv BuilderDevv Builder 是一款面向开发人员的低代码工具,能够将自然语言描述的后端需求快速转化为安全、可自动扩展的后端代码。它利用人工智能技术,通过简... -
 天工智码 SkyCode天工智码 SkyCode 是一款 AI 代码生成工具,支持各种主流编程语言,助力开发人员更快更好的编码。其功能包括二分查找、排序算法实现、代码优化等,...
天工智码 SkyCode天工智码 SkyCode 是一款 AI 代码生成工具,支持各种主流编程语言,助力开发人员更快更好的编码。其功能包括二分查找、排序算法实现、代码优化等,...

卓商AI
AI爱好者的一站式人工智能AI工具箱,累计收录全球10,000⁺好用的AI工具软件和网站,方便您更便捷的探索前沿的AI技术。本站持续更新好的AI应用,力争做全球排名前三的AI网址导航网站,欢迎您成为我们的一员。
最新收录

Spoke
Spoke是一款AI插件,为产品经理提供强大的、注重隐私的AI功能,能够在几秒钟内为用户提供上下文信息。它可以帮助全球快速增长的团队节省时间,创造上下...

LastMile AI
LastMile AI是一个AI开发平台,专为工程师而设计,可以用于原型开发和生成式AI应用的生产。它提供了一站式的多模态AI模型访问,包括语言模型(...

Dokkio
Dokkio是一款利用人工智能技术提供云文件协作的工具。它能帮助用户管理多个活动、搜索文档和文件、整理研究材料、组织内容库,并将所有文件和内容集中在一...

Engage Sphere AI
Engage Sphere是一个基于AI的员工参与度分析平台。它可以深入分析公司各个部门、团队和岗位的参与度,帮助管理者明确团队互动症结所在,并采取行...

Pikzels
Pikzels连接顶级人才和有远见的客户。我们促进协作,释放创意卓越。加入我们,获取来自各个领域的优秀专业人才。体验协作的力量,释放你的创意潜能。Pi...

Zoho Cliq
Zoho Cliq是一款专为提高企业工作效率而设计的在线即时通讯和协作平台。它将团队成员、对话和工作流集中在一个地方,实现无缝连接。主要功能包括:组织...
猜你喜欢

pinrom
Pinrom是自由职业者,企业家,营销人员和设计师的首选项目管理工具。 Pinrom负担得起的工具通过诸如任务管理,时间跟踪,客户协作和文档组织等功能...

MashApp Music
MashApp Music是一个音乐应用,用户可以在此平台上轻松创作和分享音乐混音。它允许用户选择不同的歌曲部分进行混搭,创造出全新的音乐作品。该应用...

Atwork
Atwork 是一款专注于提升团队工作效率的无代码工作操作系统。它通过灵活的数据管理、智能表格、自动化工作流等功能,帮助企业和团队简化复杂的业务流程,...

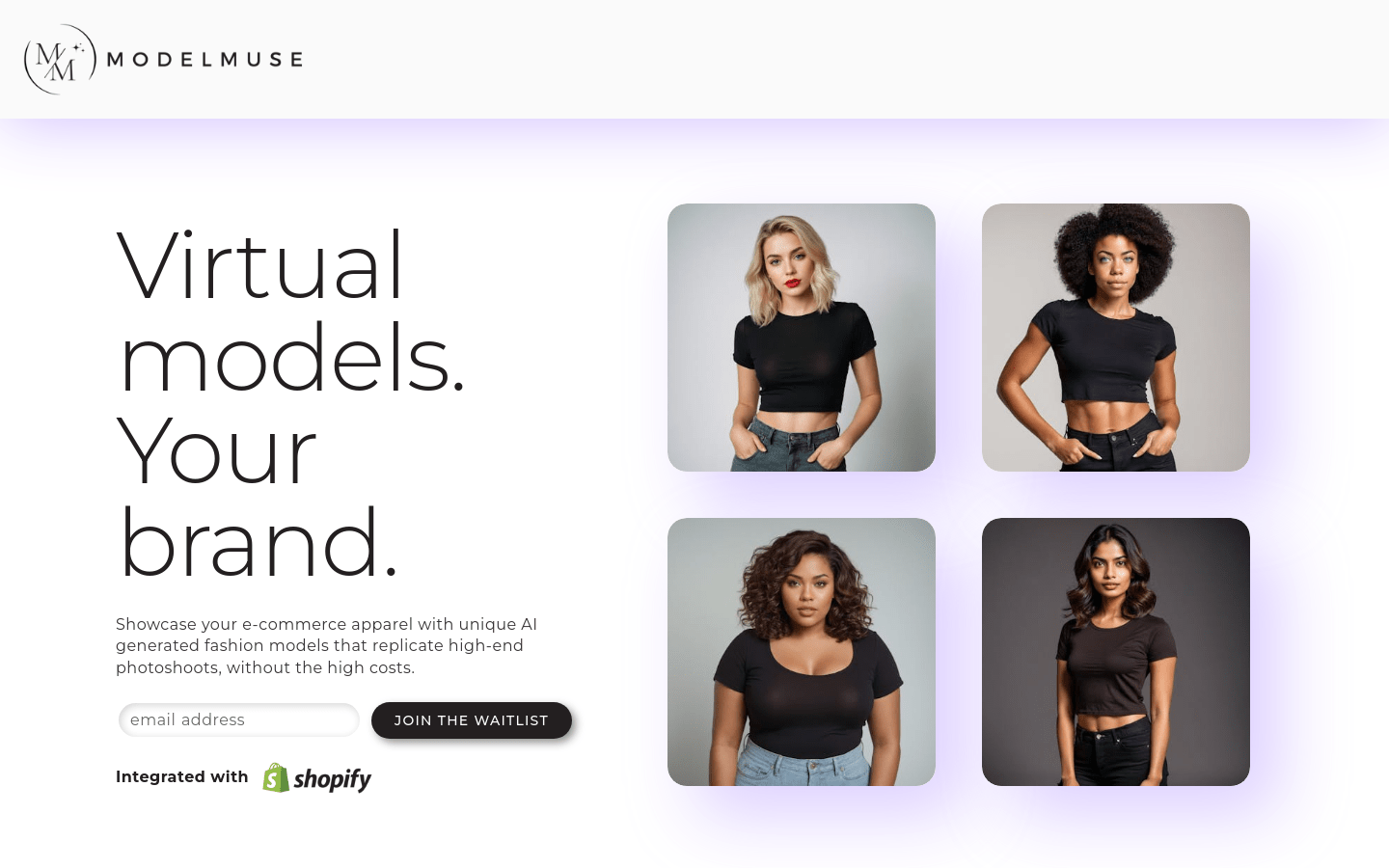
Model Muse AI
Model Muse是一个为电子商务服装品牌提供虚拟时尚模特的平台。它利用最新的人工智能图像生成技术,为品牌创造独特的模特形象,以代替传统高成本的拍摄...

ikiblast
Ikiblast的AI驱动应用程序可帮助您提高效率和免费时间来完成更有意义的任务。花更多的时间在与Ikiblast重要的事情上,并提高生产率,效率高3...

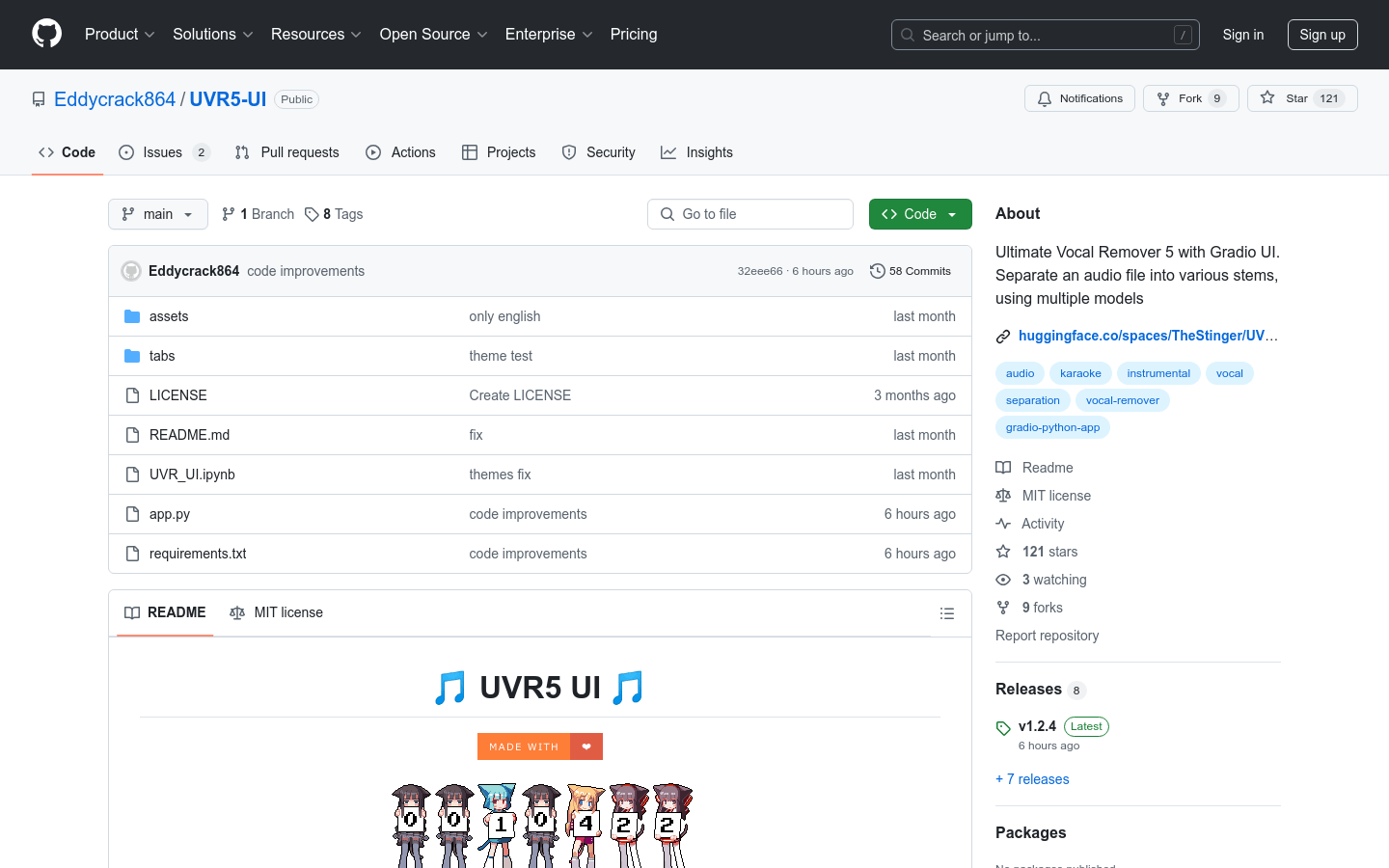
UVR5-UI
UVR5-UI是一个基于python-audio-separator的开源项目,它提供了一个用户友好的界面来分离音频文件中的不同音轨,使用了多种模型来...
最新文章
1
2
3
4
5
6
7
8
9
10