
上一个
Early相关AI工具集
-
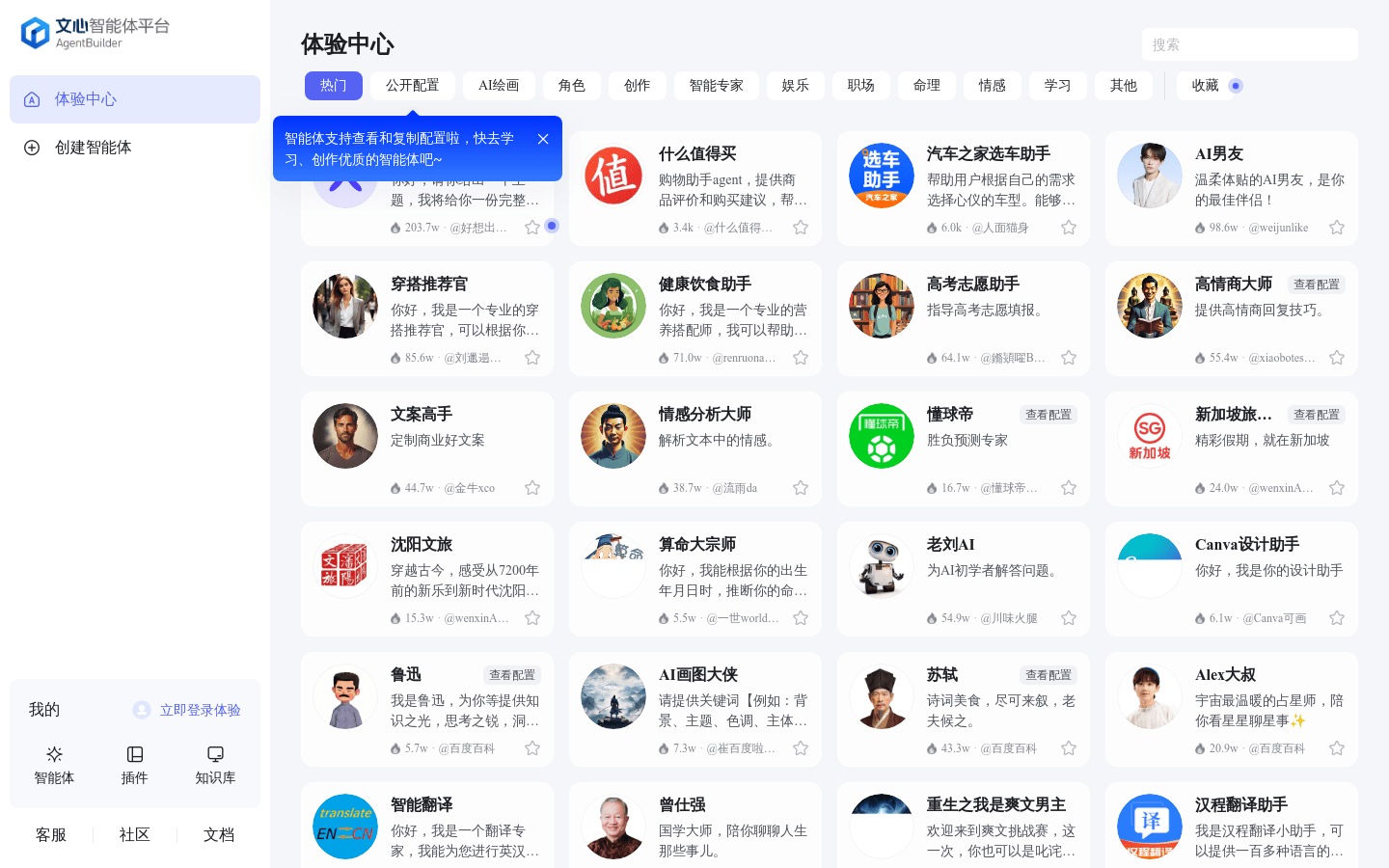
 文心智能体平台 AgentBuilder文心智能体平台 AgentBuilder 是基于文心大模型的智能体平台,支持开发者根据行业领域和应用场景,选择不同开发方式打造智能体。其主要优点包括低...
文心智能体平台 AgentBuilder文心智能体平台 AgentBuilder 是基于文心大模型的智能体平台,支持开发者根据行业领域和应用场景,选择不同开发方式打造智能体。其主要优点包括低... -
 ProductLiftProductLift是一个针对SaaS产品经理、项目经理和市场策略师的优先级排序、路线图和变更日志工具。它允许用户对功能进行投票,定义产品路线图,并...
ProductLiftProductLift是一个针对SaaS产品经理、项目经理和市场策略师的优先级排序、路线图和变更日志工具。它允许用户对功能进行投票,定义产品路线图,并... -
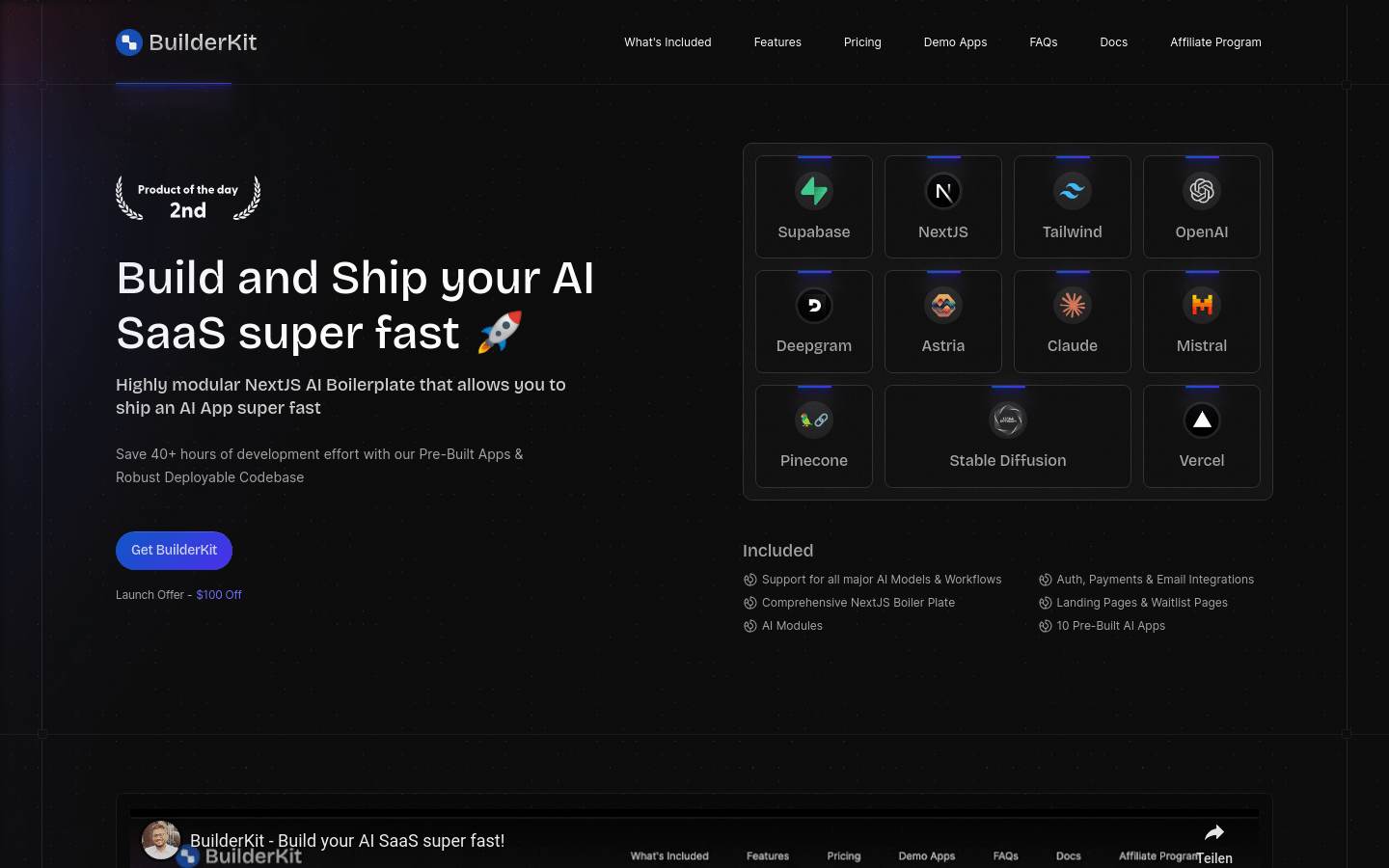
 BuilderKitBuilderKit是一个高度模块化的NextJS AI模板,允许开发者快速构建和发布AI应用。它通过提供预构建的应用和强大的可部署代码库,节省了40...
BuilderKitBuilderKit是一个高度模块化的NextJS AI模板,允许开发者快速构建和发布AI应用。它通过提供预构建的应用和强大的可部署代码库,节省了40... -
 Artifacts.runArtifacts.run 是一个基于 React 的代码分享平台,用户可以在平台上分享他们的 React 代码,并且在浏览器中实时运行。该平台简化了...
Artifacts.runArtifacts.run 是一个基于 React 的代码分享平台,用户可以在平台上分享他们的 React 代码,并且在浏览器中实时运行。该平台简化了... -
 OdysseyOdyssey是一个由AI研究人员、计算机图形专家和好莱坞艺术家共同开发的高级视觉AI模型。它旨在为专业的故事讲述者提供一种新的方式来创造电影、电视节...
OdysseyOdyssey是一个由AI研究人员、计算机图形专家和好莱坞艺术家共同开发的高级视觉AI模型。它旨在为专业的故事讲述者提供一种新的方式来创造电影、电视节... -
 Anthropic ConsoleAnthropic Console是一个为AI应用开发提供支持的平台,它通过内置的提示生成器,测试案例生成器和模型响应评估工具,帮助开发者快速生成高质...
Anthropic ConsoleAnthropic Console是一个为AI应用开发提供支持的平台,它通过内置的提示生成器,测试案例生成器和模型响应评估工具,帮助开发者快速生成高质... -
 gpt-frontend-code-gengpt-frontend-code-gen 是一个基于 React 和 Vite 构建的前端项目,结合 Koa 后端服务,实现前端页面生成并预览的功能...
gpt-frontend-code-gengpt-frontend-code-gen 是一个基于 React 和 Vite 构建的前端项目,结合 Koa 后端服务,实现前端页面生成并预览的功能... -
 MergeekMergeek.com 是一个产品爱好者社区,发现并介绍全球优质产品和项目,允许免费发布产品,APP,软件,网站,硬件。该平台提供全球最优质的限免产品...
MergeekMergeek.com 是一个产品爱好者社区,发现并介绍全球优质产品和项目,允许免费发布产品,APP,软件,网站,硬件。该平台提供全球最优质的限免产品... -
 Tribe AITribe AI是一个低代码工具,它利用langgraph框架,让用户能够轻松自定义和协调智能体团队。通过将复杂任务分配给擅长不同领域的智能体,每个智...
Tribe AITribe AI是一个低代码工具,它利用langgraph框架,让用户能够轻松自定义和协调智能体团队。通过将复杂任务分配给擅长不同领域的智能体,每个智... -
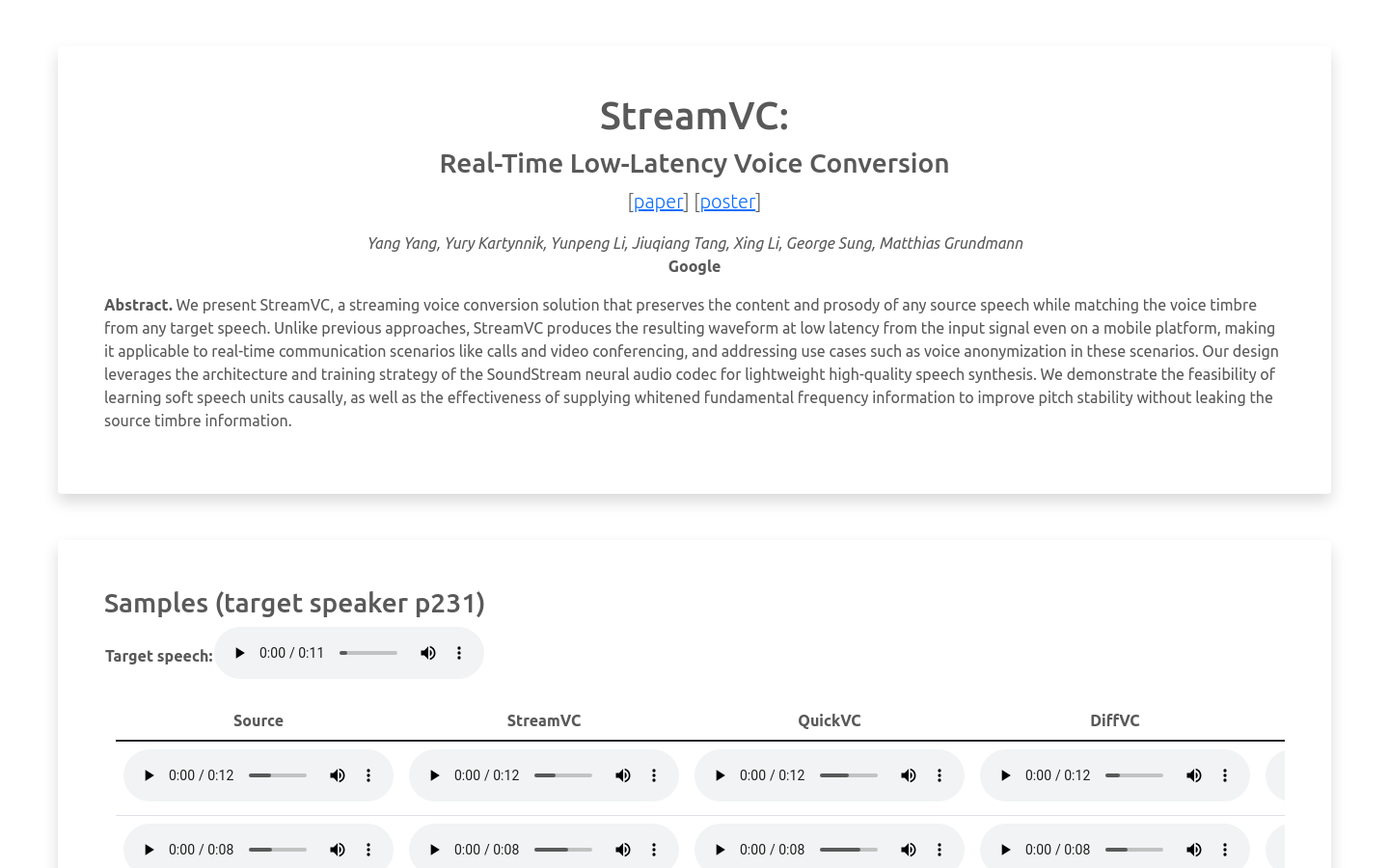
 StreamVCStreamVC是由Google研发的实时低延迟语音转换解决方案,能够在保持源语音内容和韵律的同时,匹配目标语音的音色。该技术特别适合实时通信场景,如...
StreamVCStreamVC是由Google研发的实时低延迟语音转换解决方案,能够在保持源语音内容和韵律的同时,匹配目标语音的音色。该技术特别适合实时通信场景,如... -
 exoexo是一个实验性的软件项目,旨在利用家中的现有设备,如iPhone、iPad、Android、Mac、Linux等,统一成一个强大的GPU来运行AI...
exoexo是一个实验性的软件项目,旨在利用家中的现有设备,如iPhone、iPad、Android、Mac、Linux等,统一成一个强大的GPU来运行AI... -
 H2O Danube3H2O Danube3 是由 h2oai 公司开发的一系列文本生成模型,这些模型专注于提供高质量的文本生成服务,广泛应用于聊天机器人、内容创作等领域。...
H2O Danube3H2O Danube3 是由 h2oai 公司开发的一系列文本生成模型,这些模型专注于提供高质量的文本生成服务,广泛应用于聊天机器人、内容创作等领域。...

卓商AI
AI爱好者的一站式人工智能AI工具箱,累计收录全球10,000⁺好用的AI工具软件和网站,方便您更便捷的探索前沿的AI技术。本站持续更新好的AI应用,力争做全球排名前三的AI网址导航网站,欢迎您成为我们的一员。
最新收录

Spoke
Spoke是一款AI插件,为产品经理提供强大的、注重隐私的AI功能,能够在几秒钟内为用户提供上下文信息。它可以帮助全球快速增长的团队节省时间,创造上下...

LastMile AI
LastMile AI是一个AI开发平台,专为工程师而设计,可以用于原型开发和生成式AI应用的生产。它提供了一站式的多模态AI模型访问,包括语言模型(...

Dokkio
Dokkio是一款利用人工智能技术提供云文件协作的工具。它能帮助用户管理多个活动、搜索文档和文件、整理研究材料、组织内容库,并将所有文件和内容集中在一...

Engage Sphere AI
Engage Sphere是一个基于AI的员工参与度分析平台。它可以深入分析公司各个部门、团队和岗位的参与度,帮助管理者明确团队互动症结所在,并采取行...

Pikzels
Pikzels连接顶级人才和有远见的客户。我们促进协作,释放创意卓越。加入我们,获取来自各个领域的优秀专业人才。体验协作的力量,释放你的创意潜能。Pi...

Zoho Cliq
Zoho Cliq是一款专为提高企业工作效率而设计的在线即时通讯和协作平台。它将团队成员、对话和工作流集中在一个地方,实现无缝连接。主要功能包括:组织...
猜你喜欢

Spoke
Spoke是一款AI插件,为产品经理提供强大的、注重隐私的AI功能,能够在几秒钟内为用户提供上下文信息。它可以帮助全球快速增长的团队节省时间,创造上下...

LastMile AI
LastMile AI是一个AI开发平台,专为工程师而设计,可以用于原型开发和生成式AI应用的生产。它提供了一站式的多模态AI模型访问,包括语言模型(...

Dokkio
Dokkio是一款利用人工智能技术提供云文件协作的工具。它能帮助用户管理多个活动、搜索文档和文件、整理研究材料、组织内容库,并将所有文件和内容集中在一...

Engage Sphere AI
Engage Sphere是一个基于AI的员工参与度分析平台。它可以深入分析公司各个部门、团队和岗位的参与度,帮助管理者明确团队互动症结所在,并采取行...

Pikzels
Pikzels连接顶级人才和有远见的客户。我们促进协作,释放创意卓越。加入我们,获取来自各个领域的优秀专业人才。体验协作的力量,释放你的创意潜能。Pi...

Zoho Cliq
Zoho Cliq是一款专为提高企业工作效率而设计的在线即时通讯和协作平台。它将团队成员、对话和工作流集中在一个地方,实现无缝连接。主要功能包括:组织...
最新文章
1
2
3
4
5
6
7
8
9
10