下一个
Mergeek
相关AI工具集
-
 AI Anime Character Generator By Live3D利用Live3D的AI动漫角色生成器,轻松创建令人惊艳的AI动漫角色,开启角色风格的无限可能。免费在线试用。...
AI Anime Character Generator By Live3D利用Live3D的AI动漫角色生成器,轻松创建令人惊艳的AI动漫角色,开启角色风格的无限可能。免费在线试用。... -
 RAG Search APIRAG Search API是一个由thinkany.ai开发的智能搜索API,它利用RAG(Retrieval-Augmented Generati...
RAG Search APIRAG Search API是一个由thinkany.ai开发的智能搜索API,它利用RAG(Retrieval-Augmented Generati... -
 CadesCades是一个能够帮助用户将移动应用想法快速实现并部署到应用商店的平台。它通过简化应用开发流程,使得即使是非技术用户也能轻松创建自己的移动应用。Ca...
CadesCades是一个能够帮助用户将移动应用想法快速实现并部署到应用商店的平台。它通过简化应用开发流程,使得即使是非技术用户也能轻松创建自己的移动应用。Ca... -
 iTerm2iTerm2是一款macOS平台上的终端替代软件,它为开发者和系统管理员提供了丰富的功能,使得命令行的使用更加高效和便捷。它支持多标签、多窗口、分屏显...
iTerm2iTerm2是一款macOS平台上的终端替代软件,它为开发者和系统管理员提供了丰富的功能,使得命令行的使用更加高效和便捷。它支持多标签、多窗口、分屏显... -
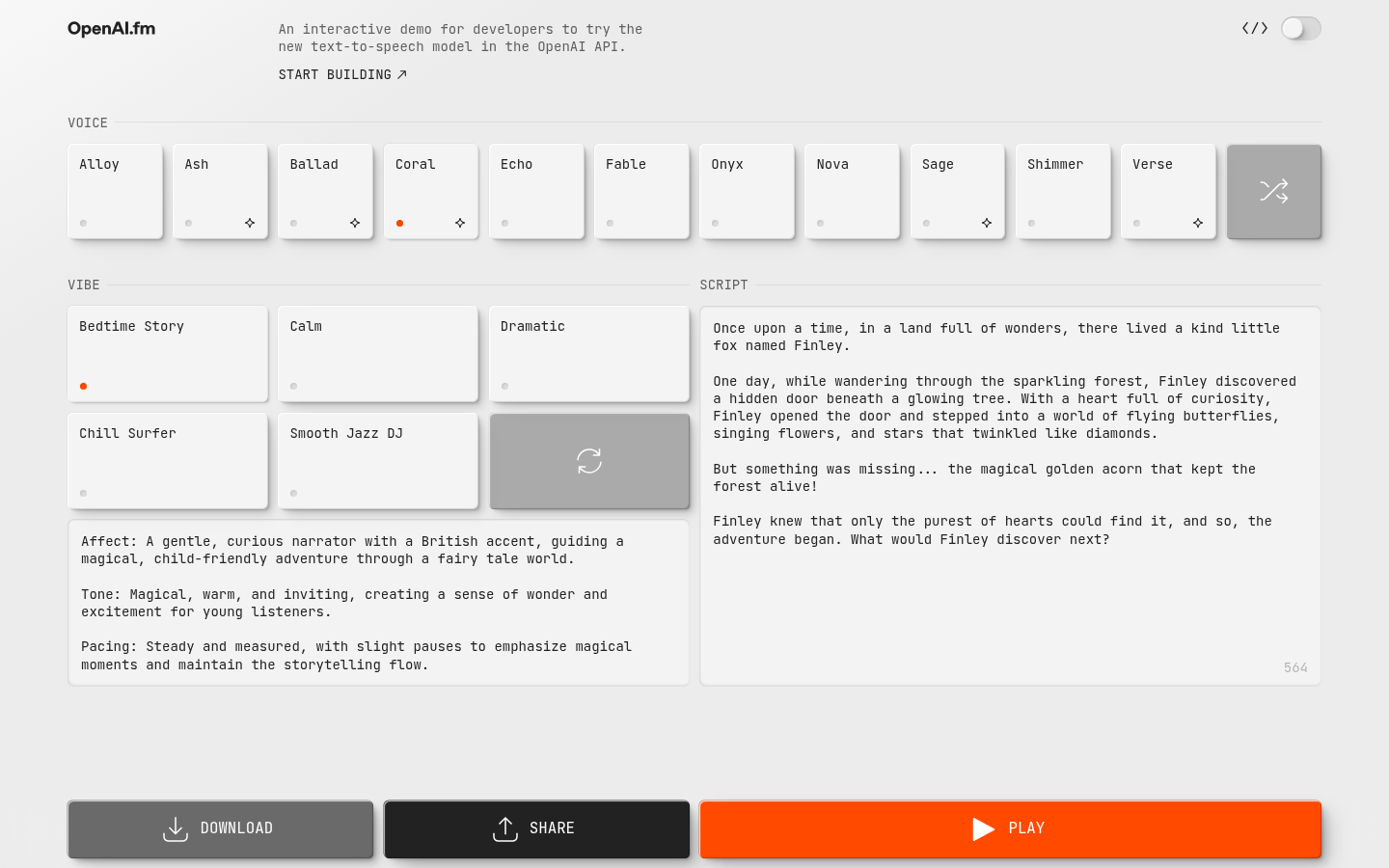
 OpenAI.fmOpenAI.fm 是一个互动演示平台,允许开发者体验 OpenAI API 中的最新文本转语音模型gpt-4o-transcribe, gpt-4o...
OpenAI.fmOpenAI.fm 是一个互动演示平台,允许开发者体验 OpenAI API 中的最新文本转语音模型gpt-4o-transcribe, gpt-4o... -
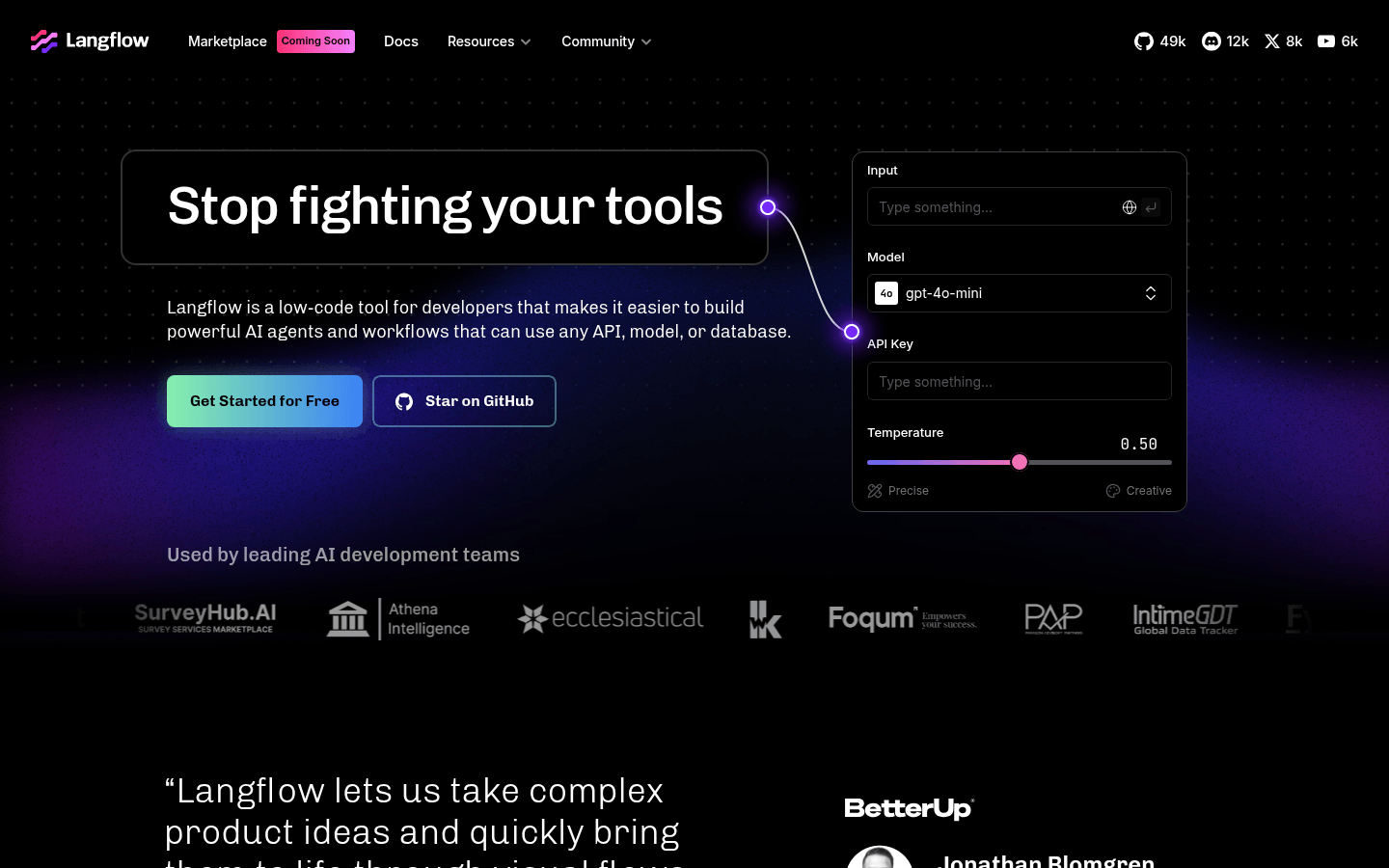
 LangflowLangflow 是一款面向开发者的低代码工具,专注于简化 AI 代理和工作流的构建过程。它允许开发者通过可视化界面快速搭建复杂的 AI 应用,支持多...
LangflowLangflow 是一款面向开发者的低代码工具,专注于简化 AI 代理和工作流的构建过程。它允许开发者通过可视化界面快速搭建复杂的 AI 应用,支持多... -
 KaibanJSKaibanJS是一个专为JavaScript开发者设计的框架,用于构建和协调AI智能体。它允许开发者以类似微服务的方式处理AI任务,每个智能体负责不...
KaibanJSKaibanJS是一个专为JavaScript开发者设计的框架,用于构建和协调AI智能体。它允许开发者以类似微服务的方式处理AI任务,每个智能体负责不... -
 JamAI BaseJamAI Base是一个为AI设计的数据库即服务(BaaS)平台,它允许用户通过定义数据模式并将数据发送到平台,直接在应用程序中获得精确的AI响应。...
JamAI BaseJamAI Base是一个为AI设计的数据库即服务(BaaS)平台,它允许用户通过定义数据模式并将数据发送到平台,直接在应用程序中获得精确的AI响应。... -
 SegwiseSegwise是一个专注于游戏和应用领域的广告数据监控平台,通过AI技术帮助用户监控和分析广告活动数据,及时发现并解决问题,避免广告预算的浪费。产品背...
SegwiseSegwise是一个专注于游戏和应用领域的广告数据监控平台,通过AI技术帮助用户监控和分析广告活动数据,及时发现并解决问题,避免广告预算的浪费。产品背... -
 cultcult是一款SaaS工具包,内含AI联合创始人,可帮助用户更快地构建产品。该工具包包括模型、组件、模板等,优化了复制粘贴操作,支持本地运行或免费使用...
cultcult是一款SaaS工具包,内含AI联合创始人,可帮助用户更快地构建产品。该工具包包括模型、组件、模板等,优化了复制粘贴操作,支持本地运行或免费使用... -
 Deepseek CoderDeepseek Coder是一个基于AI的代码生成器,它利用Deepseek API的强大功能,帮助开发者将他们的创意快速转化为应用程序。这个工具以...
Deepseek CoderDeepseek Coder是一个基于AI的代码生成器,它利用Deepseek API的强大功能,帮助开发者将他们的创意快速转化为应用程序。这个工具以... -
 SnapletSnaplet是一个面向开发者的数据库管理工具,它通过AI技术生成与生产环境相似的模拟数据,用于本地开发环境、端到端测试和调试。它支持TypeScri...
SnapletSnaplet是一个面向开发者的数据库管理工具,它通过AI技术生成与生产环境相似的模拟数据,用于本地开发环境、端到端测试和调试。它支持TypeScri...

卓商AI
AI爱好者的一站式人工智能AI工具箱,累计收录全球10,000⁺好用的AI工具软件和网站,方便您更便捷的探索前沿的AI技术。本站持续更新好的AI应用,力争做全球排名前三的AI网址导航网站,欢迎您成为我们的一员。
最新收录

Spoke
Spoke是一款AI插件,为产品经理提供强大的、注重隐私的AI功能,能够在几秒钟内为用户提供上下文信息。它可以帮助全球快速增长的团队节省时间,创造上下...

LastMile AI
LastMile AI是一个AI开发平台,专为工程师而设计,可以用于原型开发和生成式AI应用的生产。它提供了一站式的多模态AI模型访问,包括语言模型(...

Dokkio
Dokkio是一款利用人工智能技术提供云文件协作的工具。它能帮助用户管理多个活动、搜索文档和文件、整理研究材料、组织内容库,并将所有文件和内容集中在一...

Engage Sphere AI
Engage Sphere是一个基于AI的员工参与度分析平台。它可以深入分析公司各个部门、团队和岗位的参与度,帮助管理者明确团队互动症结所在,并采取行...

Pikzels
Pikzels连接顶级人才和有远见的客户。我们促进协作,释放创意卓越。加入我们,获取来自各个领域的优秀专业人才。体验协作的力量,释放你的创意潜能。Pi...

Zoho Cliq
Zoho Cliq是一款专为提高企业工作效率而设计的在线即时通讯和协作平台。它将团队成员、对话和工作流集中在一个地方,实现无缝连接。主要功能包括:组织...
猜你喜欢

InboxPilot
InboxPilot 是一款创新的电子邮件管理工具,利用先进的人工智能技术,通过学习用户的业务数据和邮件往来模式,为用户提供自动化的邮件回复服务。其核...

Riviera
Riviera 是一款专为酒店行业设计的AI语音平台,旨在通过智能化的语音交互提升客户体验并优化酒店运营效率。它支持多语言对话,能够快速响应客户咨询,...

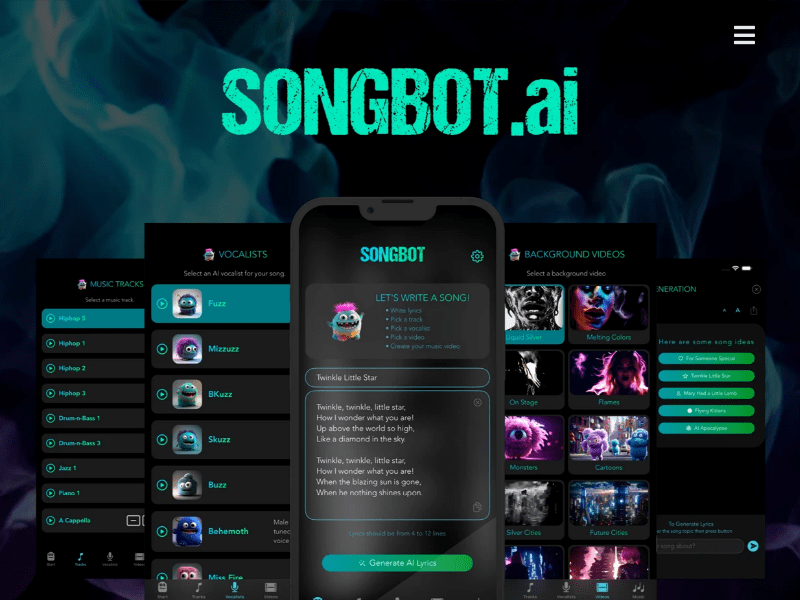
SongBot AI Music
SongBot.ai是首个文本转声音的应用程序!无需演唱!SongBot.ai利用人工智能的力量生成精彩的歌词和震撼的人声!创建歌词,选择其中一个AI...

Make
Make是一种超越传统无代码工作流程集成和自动化平台的创新产品。它可以以直观的方式创建、构建和自动化工作流程,只受想象的限制。你可以通过使用Make来...

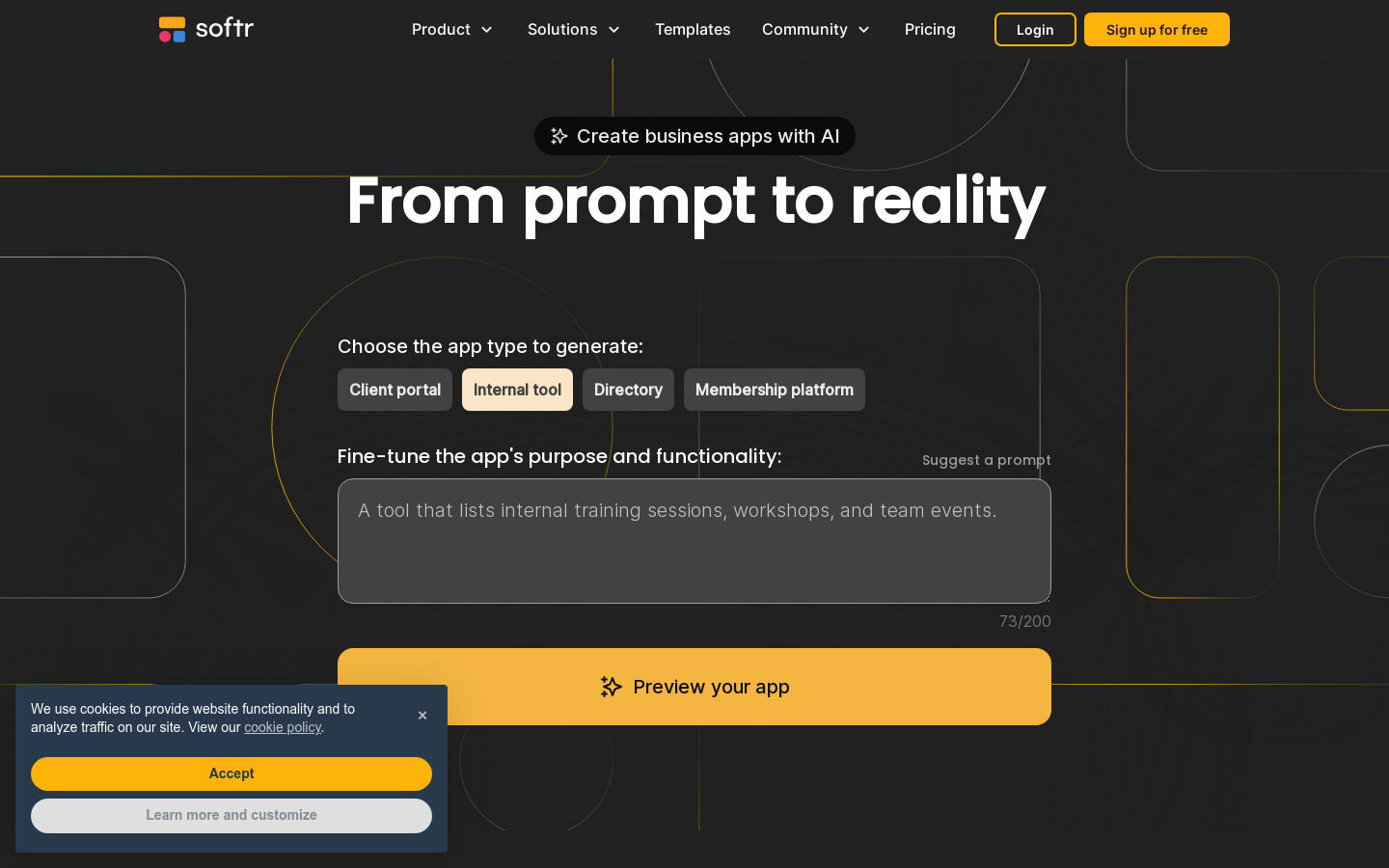
Softr AI
Softr AI是一个无代码平台,使用单句提示就可以生成完整的Web应用程序。它可以帮助企业和个人轻松快速地制作各种Web应用,如公司内部工具、客户管...

标小智
标小智LOGO神器是一款基于设计原理、历史数据和用户操作等多方数据源的AI原创方案,提供矢量、反色、黑白、透明等10多种LOGO文件格式在线输出。同时...
最新文章
1
2
3
4
5
6
7
8
9
10