
上一个
百度文心快码下一个
LLM Compiler-7b
相关AI工具集
-
 Replit AgentReplit Agent是一个AI驱动的工具,旨在帮助用户构建软件项目。它能够理解自然语言提示,并协助从头开始创建应用程序,使得软件开发对所有技能水平...
Replit AgentReplit Agent是一个AI驱动的工具,旨在帮助用户构建软件项目。它能够理解自然语言提示,并协助从头开始创建应用程序,使得软件开发对所有技能水平... -
 Claude Artifacts ShowcaseClaude Artifacts Showcase是一个展示平台,用户可以在这里提交和分享他们使用AI技术创建的各种作品,如游戏、工具、创意编程等。这...
Claude Artifacts ShowcaseClaude Artifacts Showcase是一个展示平台,用户可以在这里提交和分享他们使用AI技术创建的各种作品,如游戏、工具、创意编程等。这... -
 Lune AILune AI是一个社区驱动的专家级大型语言模型(LLMs)市场,由开发者在技术主题上创建,以超越单独的AI模型。它通过集成各种技术知识源,如GitH...
Lune AILune AI是一个社区驱动的专家级大型语言模型(LLMs)市场,由开发者在技术主题上创建,以超越单独的AI模型。它通过集成各种技术知识源,如GitH... -
 GPT中文站GPT中文站是一个提供多种AI服务的网站,包括对话、绘画、编程、翻译和创作等。它集成了国内外多种AI模型,如GPT-4、GPT-4o、Claude 3...
GPT中文站GPT中文站是一个提供多种AI服务的网站,包括对话、绘画、编程、翻译和创作等。它集成了国内外多种AI模型,如GPT-4、GPT-4o、Claude 3... -
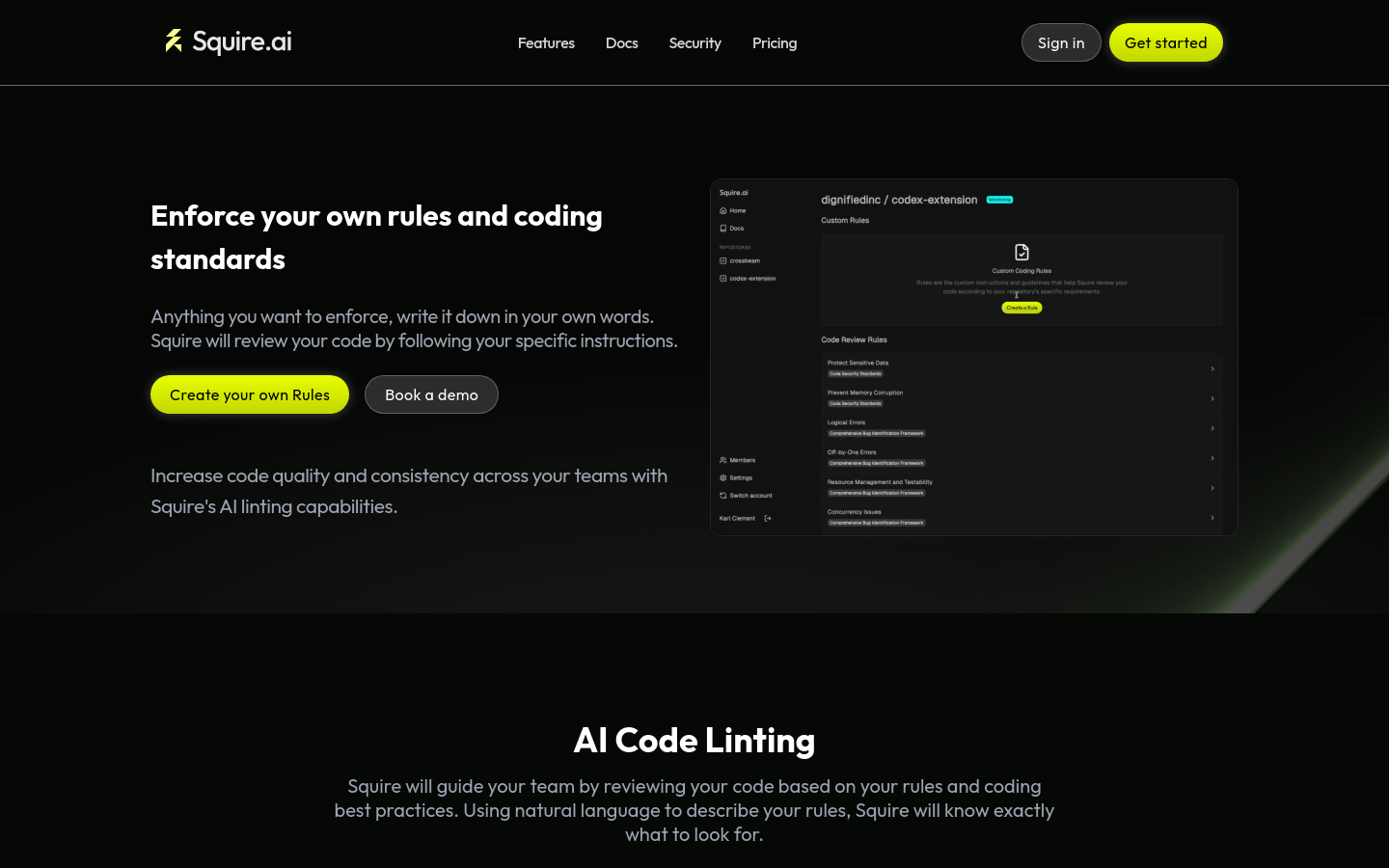
 Squire AISquire AI是一个代码审查和质量平台,它通过人工智能技术帮助团队提高代码质量,确保代码遵循团队的最佳实践。用户可以自定义规则,Squire AI...
Squire AISquire AI是一个代码审查和质量平台,它通过人工智能技术帮助团队提高代码质量,确保代码遵循团队的最佳实践。用户可以自定义规则,Squire AI... -
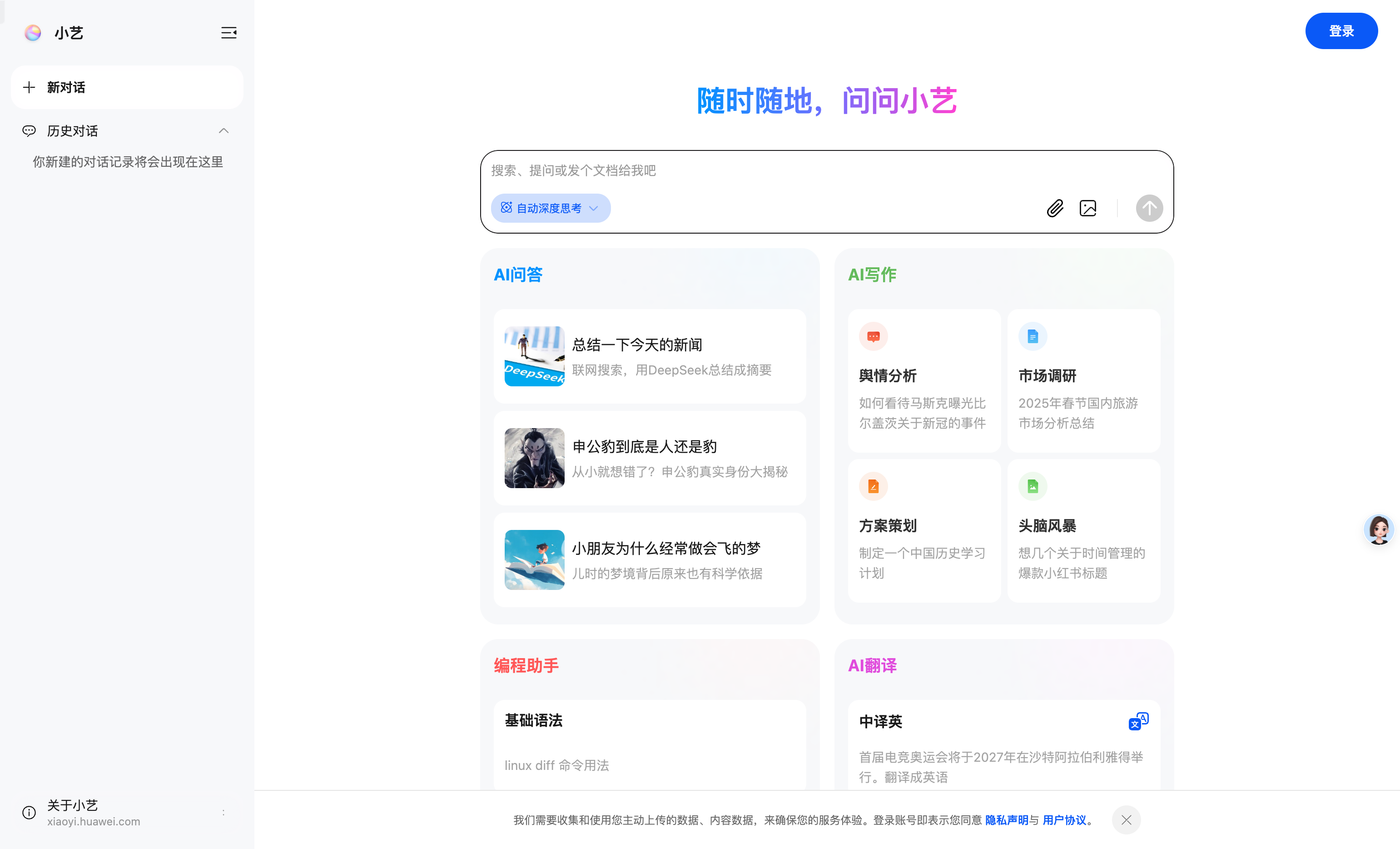
 小艺小艺是华为推出的智能助手,集成了自然语言处理和机器学习技术,能够提供聊天、写作、编程、翻译等多种功能。它基于深度学习模型,能够理解用户的问题并给出准确...
小艺小艺是华为推出的智能助手,集成了自然语言处理和机器学习技术,能够提供聊天、写作、编程、翻译等多种功能。它基于深度学习模型,能够理解用户的问题并给出准确... -
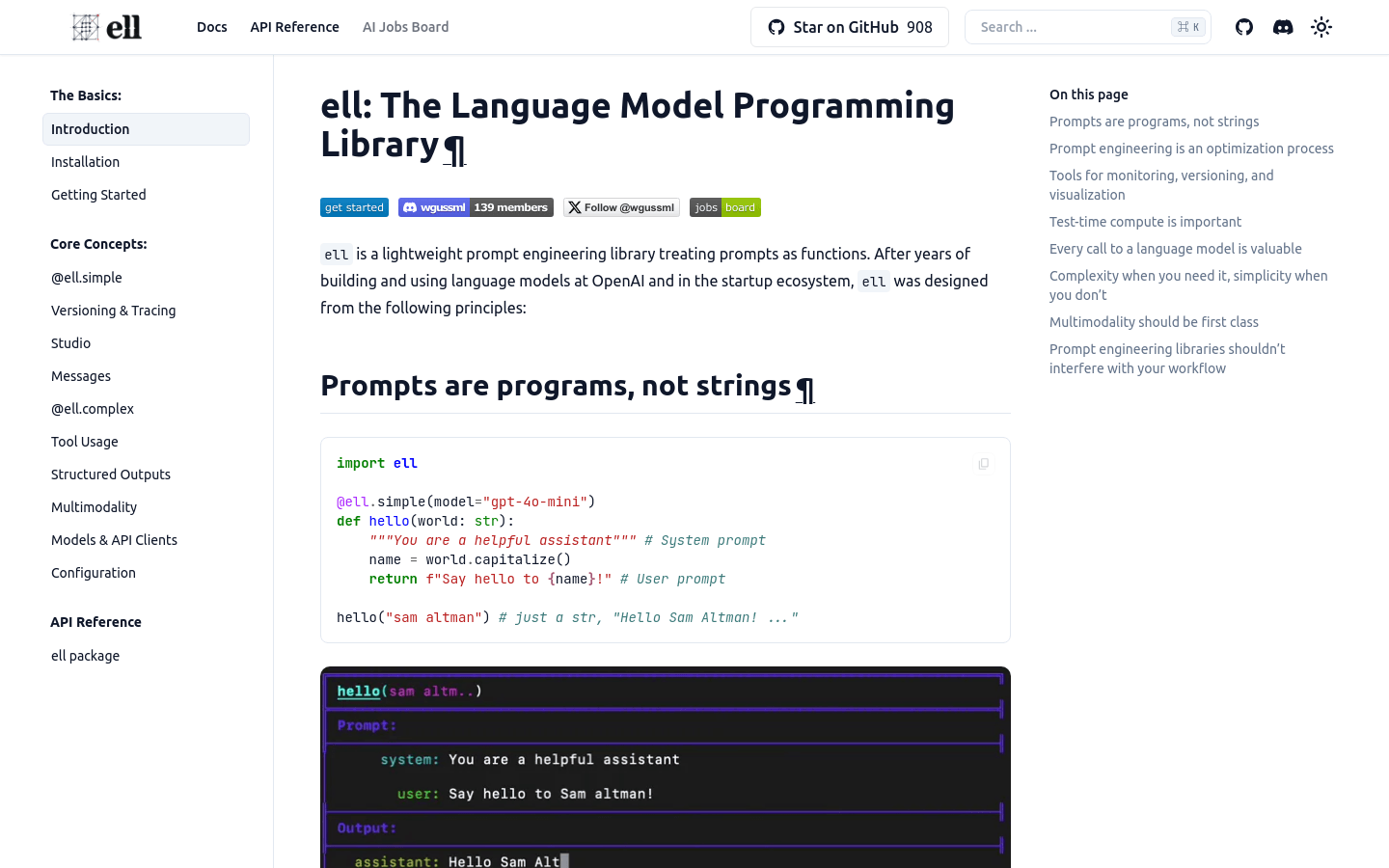
 ellell是一个轻量级的语言模型编程库,它将提示视为函数,而不是简单的字符串。ell的设计基于在OpenAI和创业生态系统中多年构建和使用语言模型的经验。...
ellell是一个轻量级的语言模型编程库,它将提示视为函数,而不是简单的字符串。ell的设计基于在OpenAI和创业生态系统中多年构建和使用语言模型的经验。... -
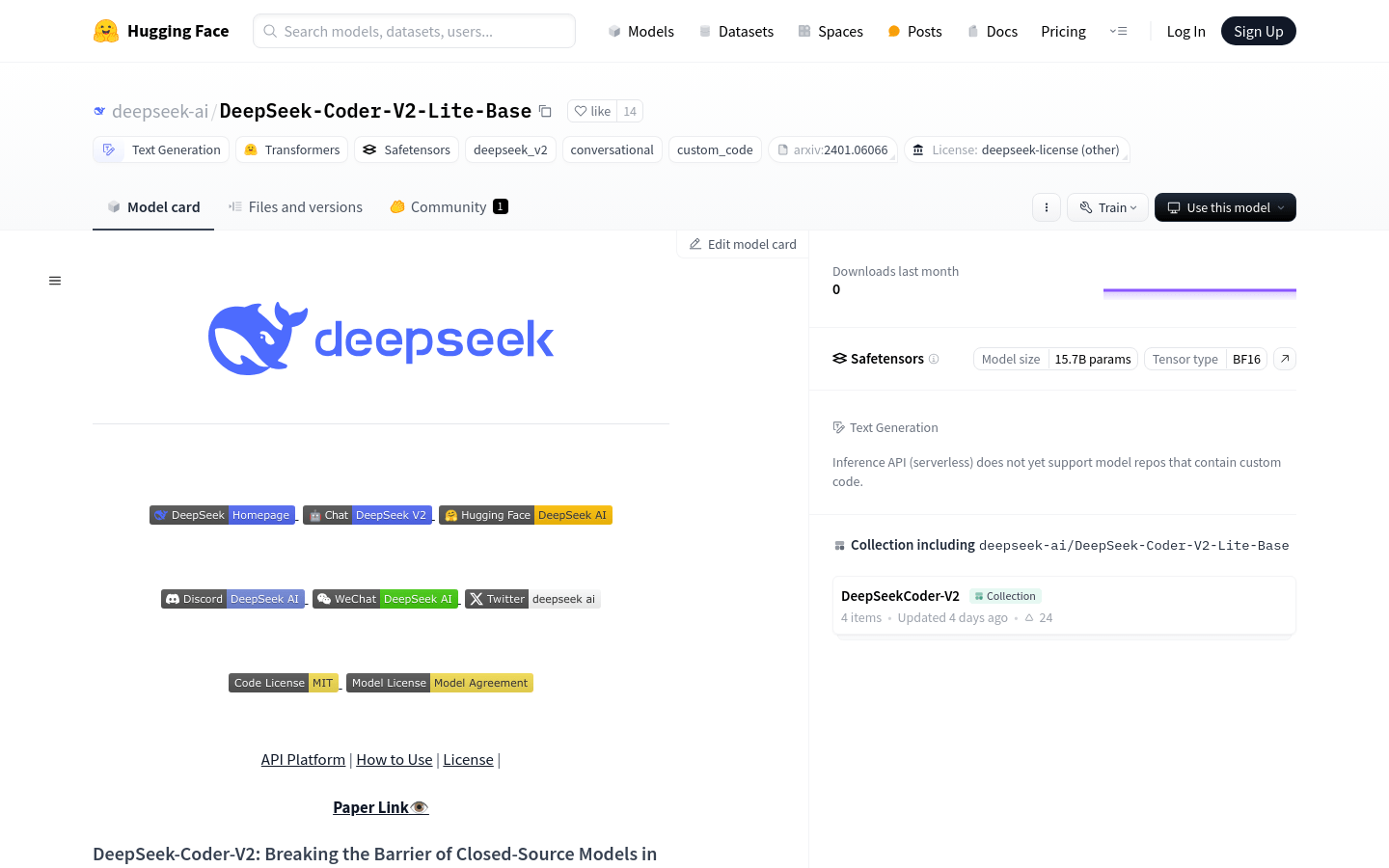
 DeepSeek-Coder-V2-Lite-BaseDeepSeek-Coder-V2是一个开源的专家混合模型(Mixture-of-Experts, MoE),专为代码语言设计,其性能与GPT4-Tu...
DeepSeek-Coder-V2-Lite-BaseDeepSeek-Coder-V2是一个开源的专家混合模型(Mixture-of-Experts, MoE),专为代码语言设计,其性能与GPT4-Tu... -
 Code SpoonfeederCode Spoonfeeder是一个在线工具,它允许用户将一个项目文件夹中的所有代码文件合并成一个单一的文本文件,方便代码的查看和管理。这个工具对于...
Code SpoonfeederCode Spoonfeeder是一个在线工具,它允许用户将一个项目文件夹中的所有代码文件合并成一个单一的文本文件,方便代码的查看和管理。这个工具对于... -
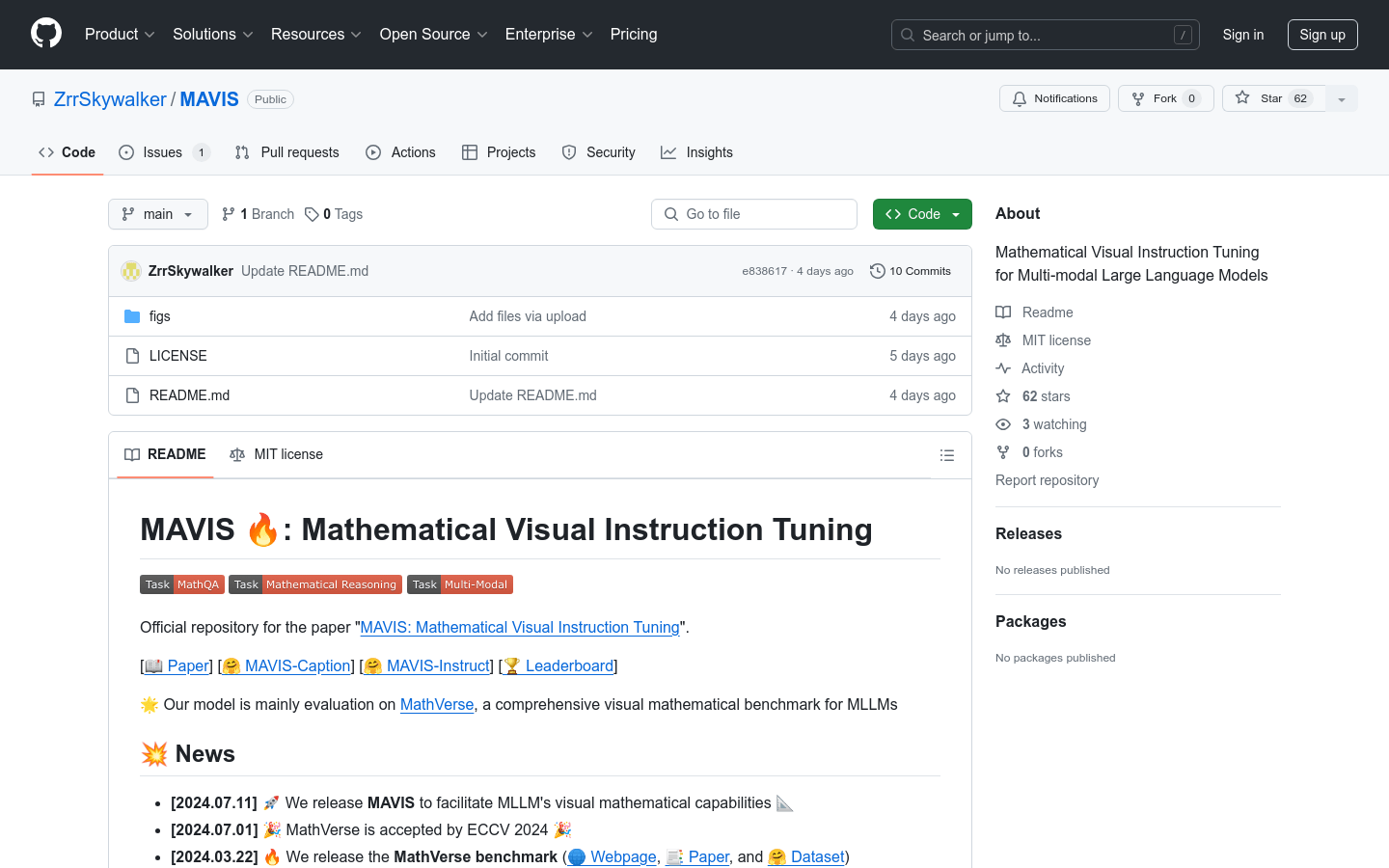
 MAVISMAVIS是一个针对多模态大型语言模型(MLLMs)的数学视觉指令调优模型,主要通过改进视觉编码数学图表、图表-语言对齐和数学推理技能来增强MLLMs...
MAVISMAVIS是一个针对多模态大型语言模型(MLLMs)的数学视觉指令调优模型,主要通过改进视觉编码数学图表、图表-语言对齐和数学推理技能来增强MLLMs... -
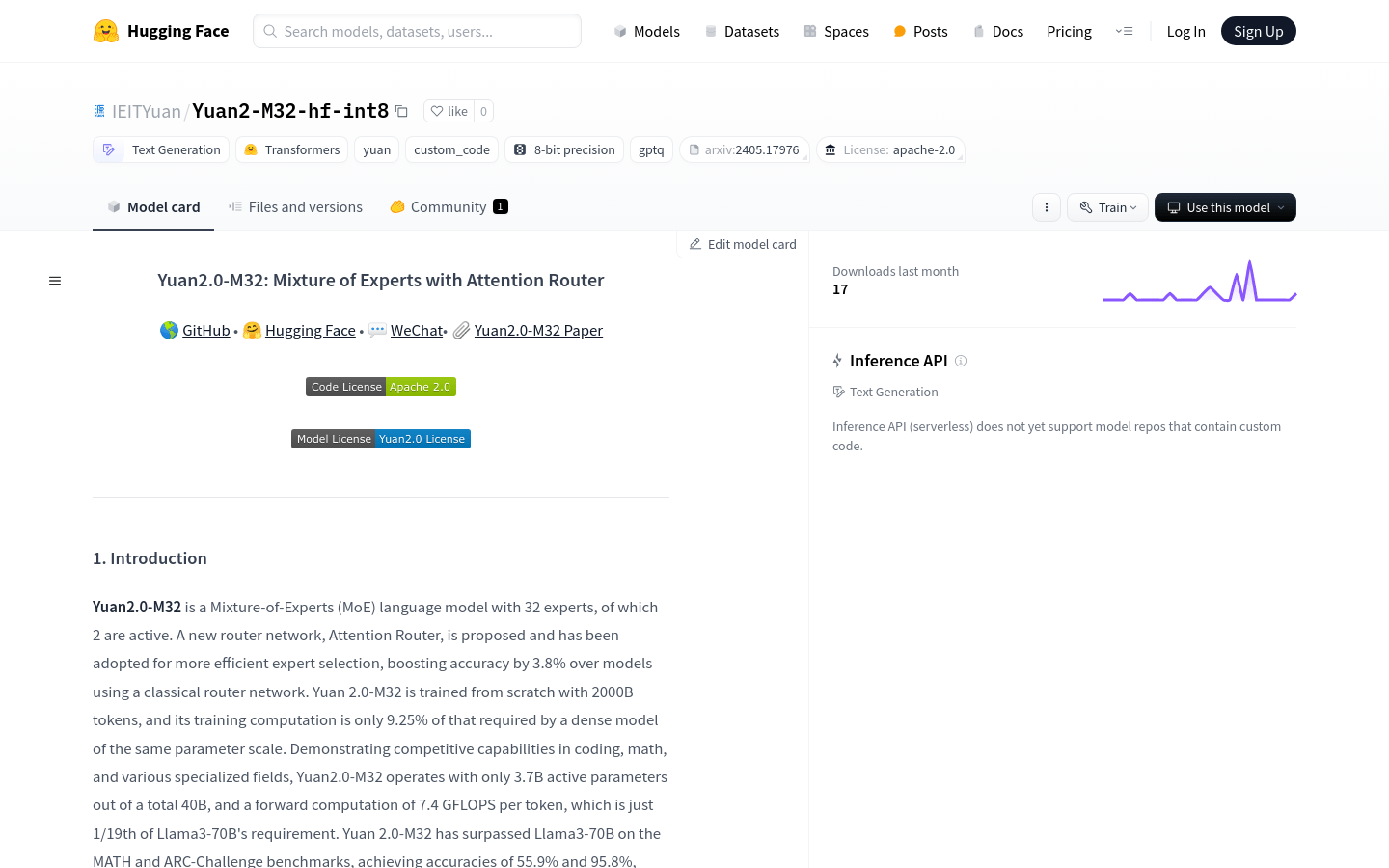
 Yuan2.0-M32-hf-int8Yuan2.0-M32-hf-int8是一个具有32个专家的混合专家(MoE)语言模型,其中2个是活跃的。该模型通过采用新的路由网络——注意力路由器,...
Yuan2.0-M32-hf-int8Yuan2.0-M32-hf-int8是一个具有32个专家的混合专家(MoE)语言模型,其中2个是活跃的。该模型通过采用新的路由网络——注意力路由器,... -
 Copy RepoCopy Repo是一个在线工具,它允许用户一键复制粘贴GitHub上的代码库到大型语言模型(LLMs)中。这个工具的主要优点是简化了代码迁移和管理的...
Copy RepoCopy Repo是一个在线工具,它允许用户一键复制粘贴GitHub上的代码库到大型语言模型(LLMs)中。这个工具的主要优点是简化了代码迁移和管理的...

卓商AI
AI爱好者的一站式人工智能AI工具箱,累计收录全球10,000⁺好用的AI工具软件和网站,方便您更便捷的探索前沿的AI技术。本站持续更新好的AI应用,力争做全球排名前三的AI网址导航网站,欢迎您成为我们的一员。
最新收录

Spoke
Spoke是一款AI插件,为产品经理提供强大的、注重隐私的AI功能,能够在几秒钟内为用户提供上下文信息。它可以帮助全球快速增长的团队节省时间,创造上下...

LastMile AI
LastMile AI是一个AI开发平台,专为工程师而设计,可以用于原型开发和生成式AI应用的生产。它提供了一站式的多模态AI模型访问,包括语言模型(...

Dokkio
Dokkio是一款利用人工智能技术提供云文件协作的工具。它能帮助用户管理多个活动、搜索文档和文件、整理研究材料、组织内容库,并将所有文件和内容集中在一...

Engage Sphere AI
Engage Sphere是一个基于AI的员工参与度分析平台。它可以深入分析公司各个部门、团队和岗位的参与度,帮助管理者明确团队互动症结所在,并采取行...

Pikzels
Pikzels连接顶级人才和有远见的客户。我们促进协作,释放创意卓越。加入我们,获取来自各个领域的优秀专业人才。体验协作的力量,释放你的创意潜能。Pi...

Zoho Cliq
Zoho Cliq是一款专为提高企业工作效率而设计的在线即时通讯和协作平台。它将团队成员、对话和工作流集中在一个地方,实现无缝连接。主要功能包括:组织...
猜你喜欢

mindgenie
Mindgenie是AI驱动的任务调度应用程序,可通过分析和自定义确切需求来优化您的时间。借助其先进的AI技术,您可以充分利用自己的一天,并确保您的任...

CheckVisaSlots
CheckVisaSlots是一个专注于帮助学生和旅行者监测美国签证预约空位的在线服务。它通过提供实时的签证预约信息,帮助用户及时了解签证预约的可用情...

photo to anime com
使用Photo-Anime.com,将照片转换为令人惊叹的动漫风格艺术品。 Photo-to-anime.com AI图像生成器和编辑器允许您通过直接...

open spoken ai
引入开放口语AI-未经审查的AI文本生成器,将内容创建提升到一个新的级别。凭借用户友好的体验,营销人员和作家可以制作有影响力的营销内容,引人入胜的故事...

postaga
Postaga是AI驱动的销售外展和链接构建平台,为冷电子邮件提供了简化的解决方案。该平台旨在使用户比以往任何时候都更容易,更快地发送冷电子邮件。 P...

SEOPulser
SEOPulser是一个AI驱动的SEO文章生成平台,专注于通过自动化技术帮助用户快速生成大量SEO优化的文章。它通过机器学习算法优化文章内容,以提高...
最新文章
1
2
3
4
5
6
7
8
9
10